Kilax : Nucleus HTML5 w/Responsive Skin
based on Less Framework 4

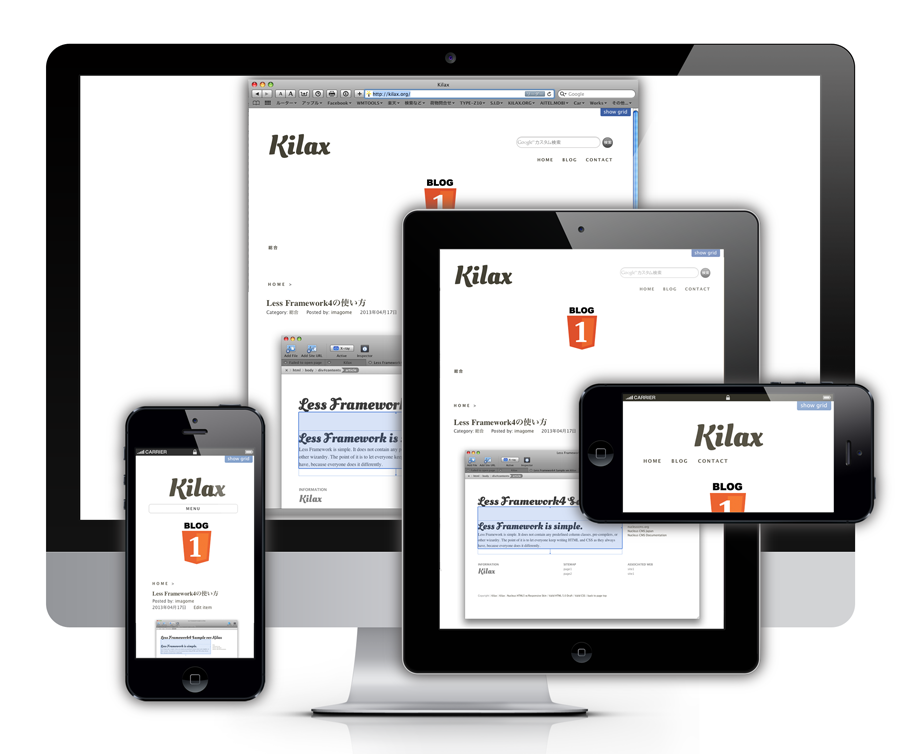
レスポンシブ ウェブサイトデザインもしくはアダプティブ ウェブサイトデザインといわれる、PC、iPad等タブレット、iPhone等スマートフォンなどの表示する端末を問わず最適と思われる表示レイアウトとするNucleus CMS用のスキンです。
サンプル画像に見られるオレンジに数字の表示された部分はブログID、カテゴリーIDを表示させていますので、スキンのHeaderを修正し、各ブログ、各カテゴリー独自のヘッダー画像やスライダーでも組込んでやると良いでしょう。メニューについては通常横並びとしていますが、スマートフォンの縦型表示の際にはメニューを開閉式にしています。
また、Google Web Fonts、簡単にスライダーコンテンツを設置することができるbxSlider、コンテンツのスクロールを行うJsScroller、サイトデザインを行う上で便利なless grid v4.0をあらかじめ組込んでいます。グリッド表示を行うless grid v4.0については管理者ログイン時のみグリッドを表示させるボタンが表示されます。
このNucleus用スキンはLess Framework 4のグリッドシステムをベースに制作しましたが、そもそもLess Framework4自体が単にグリッドというガイドラインをひいただけのごくごくシンプルなフレームワークであるため、タイトルに文章、画像を入れてといったベーシックなブログコンテンツの場合はこのままでもレスポンシブなレイアウトを保ちますが、実際に多種多様なコンテンツを配してレスポンシブ ウェブサイトとするにはレイアウトする個々のコンテンツパーツに応じたCSSを用意してあげなければなりません。
レスポンシブなスタイルシートを書く上でのポイントとしてはfloat:leftとposition:relativeを使って流し込むコンテンツのサイズに幅を持たせるか、あるいは、position:abusoluteを使ってコンテンツのサイズやレイアウトを各デバイスでの表示サイズに応じて固め打ちしてしまうかのどちらかになろうかと思います。
Kilax JP ver1.0 ダウンロード
ver1.0はGoogle Adsenseの広告サイズを250x250としており、ウィンドウリサイズした場合でもGoogle Adsense広告がレイアウトをはみ出してしまうことがありません。
Kilax JP ver1.1 ダウンロード
ver1.1はGoogle Adsenseの広告表示コードもレスポンシブデザイン対応コードを利用しています。広告サイズは160x600、728x90、468x60、300x250と変化して表示されます。このため、PCにてご覧になられている方がウィンドウサイズをリサイズした場合、表示広告のサイズがリサイズに動的に変化しません。広告サイズをリサイズするには再読み込みする必要があります。
NEXT : Less Framework 4の使い方とサンプル