コムテックドライブレコーダー取り付けの注意
コムテックドライブレコーダーの配線を裏取りする際には注意が必要である。
付属のシガーライターソケット用のプラグを使うのであれば何にも問題ないが、配線を内装内に隠したいなどの理由で、自分で配線加工する際には次の点に注意してもらいたい。
コムテックドライブレコーダーの電源としては駐車監視機能を使う使わないに関わらず、常時電源、アクセサリー電源の二つが必要であるということ。これが最大のポイント。
コムテックドライブレコーダーにはオプションで直接配線コードというものがあり、これを買ってきて配線するというのであれば何も問題ないが、付属のシガーライターソケットの用のプラグ配線を加工して使おうと考える方も多いと思う。
そこで参考にするのがオプションで発売されている直接配線コードなのだが、これには駐車監視機能を利用する場合の配線コードと、駐車監視機能を利用しない場合の直接配線コード(HDROP-15)の2種類がある。
直接配線コードHDROP-15
駐車監視直接配線コード HDROP-14
直接配線コードの商品画像をみると、赤の配線と黒のアース配線のみで、説明にも赤の配線コードをアクセサリー電源に接続するとある。
ここでコムテックドライブレコーダー付属のシガーライターソケットのプラグ配線をカット、カバーの被覆を剥くと赤色、黄色、黒色の3本のコードが出てくる。
つまり、駐車監視機能を使う場合にはオプションの配線コードが必要だとあったが、常時電源用の配線も元々ついているのだ。よくよく本体側のコネクタを見れば赤、黒、黄色と三色の配線が入っている。
ここで素直にラッキーとばかりに赤色、黄色、黒色の3本のコードをそれぞれアクセサリー電源、常時電源、アース配線と端子加工して接続してあげれば何にも問題はない。しかし、駐車監視機能は利用しないので、赤の配線だけアクセサリー電源に接続して、黒のアースとって完了、黄色は絶縁処理して完了とはならないのだ。ここで終わると永遠にコムテックドライブレコーダーは起動しないことになる。
各配線の導通を確認しても問題なし、電圧も問題なし、頭を抱えながら切断したシガーソケットのプラグ配線を再び赤黒配線してみても動作しない。どこかでショートでもさせたかとメーカーに修理依頼してみるも本品問題なしと帰ってくるだけ。
恐ろしいことに駐車監視機能を利用するしないにかかわらず、常時電源は必要なのである。
言い換えると、本体側のコネクタには赤、黒、黄色と三色の配線がされており、駐車監視機能を使う使わないにかかわらず本体のコネクタの黄色の配線には電気が来ていなければならない。つまり、コムテックドライブレコーダーの動作に一番必要なのは黄色配線への電源。赤のアクセサリー配線の電源はクルマのエンジンスタートとストップを判断するためのものということである。
オプションで発売されている直接配線コードの画像をよく見てみると、本体側コネクタからは赤色、黄色、黒色の配線が出ているが、その先は赤色のアクセサリー電源用の配線、黒のアース配線と2本になっている。さらにみると
本体側コネクタの近くでコードがぼてっと膨らんでいるところがあるが、ここで黄色の配線を赤色の配線にハンダなどで結線していると思われる。
小栗旬の映画ルパン三世
実写版の映画ルパン三世がとうとう公開されるらしい。ルパン三世を実写版の映画でやるって言うニュースがでた頃から散々な反応がでてた様に記憶しているが、あらほんとうに撮影してたのかというのが正直な感想。
だって小栗旬がルパンだよ。五右衛門が綾野剛、次元大輔が玉山鉄二、銭形警部が浅野忠信、峰不二子が黒木メイサって、あーそろえちゃったなぁという言葉しか出て来ない。峰不二子が黒木メイサというのはまー百歩譲ってありかもしれないが。小栗旬が演じるルパン三世が綾野剛をみて「五右衛門」と呼んだり、玉山鉄二をみて「次元」、浅野忠信をみて「とっつぁん」って話すのはまーいい。でも「なールパン」って声かけられて小栗旬が振り返ったらそらおかしいだろう。どーみたって小栗旬はヒロシとかトオルとかそんな名前だろう、もールパンとか呼ばれちゃった日にはもうどっかんどっかん笑うしかない。
だいたい小栗旬もよく引き受けたなと思う。ほんだしのCMで「あーうまいよ、かーさん、たまらないよ」って、音だけ聞いてたら妙なジャンルのAVかというような台詞を恍惚の表情で喋ってるうらでルパン三世なんだから、節操がないというか、なんでもいけるでというか、来るもの拒まずというか。
映画の公式サイトでも妙にひきつった笑顔でルパン三世を演じてらっしゃる風の小栗旬の写真がでてるけど、もーただただそれをみてるこっちももう笑うしかないという状況になる。
試写会も何も見てないが、実際に映画で小栗旬がルパン三世でスクリーンに現れた時にはドッカーンと大きな笑いを取ってもらいたい。イメージがどうの、キャスティングがどうの、アニメの実写化がどうのと面倒なことはどっかにおいといて、見に行く人も変にドラマを期待しないで思いっきりコメディーを見るつもりで観に行ってもらいたい。まーみんなそうだろうが、この映画は見た人が「小栗旬のルパン笑えたねー、あははっ」って締めてくれれば大成功じゃないかと思う。
綾野剛の名前がでてる段階でガッチャマン的なことにならなければいいなと思うが、まー厳しいだろうな。それでも、なんでか日本映画って言うのは、よくその話でそのキャストで映画化しますよね、それで採算とれるんですか、一体誰が金だしてるんですか、いやほんとにヒットするって思ってるんですか、マーケティングってしないんですかってこっちが心配したくなってしまう様な映画が多い。
調べてて気がついたんだがルパン三世の実写映画化はこれで2度目。一作目は1974年に公開された「ルパン三世 念力珍作戦」だそうで、ルパンを目黒祐樹、峰不二子を江崎英子、次元大介を北の国からの田中邦衛、銭形警部がデンセンマンの伊東四朗というキャスティング。当時の映画ポスターもみたが、こんな前作があったんじゃ小栗旬他俳優陣も断るに断れないわなぁ。
映画『ルパン三世』公式サイト
テレビコマーシャル|「ほんだし®」|味の素株式会社
小栗旬 公式Twitter(@s_oguri1226)
トヨタのFCVは売れない
トヨタが2014年度内に発売開始すると発表した燃料電池車FCV「MIRAI」だが、外観はほぼ発表時のままらしい。これは売れない。ミライってなぁ、無理だよ。無理。水素ステーションが十分に完備されていたとしても無理。こんな変な顔かたちのデザインのクルマは売れない。こんなの彼氏が乗ってきたら彼女はドン引きだろう。あたらしいもの好きのお父さんが買ってきたりしたら家族の大ブーイングもんだと思う。
ガソリンとモーターで走るハイブリッド車の初代のプリウスは補助金等もあってそこそこ売れたが、外観にとんがった部分がなかったこともあって、普通のガソリンエンジンのクルマと何ら変わりませんよ、心配ないですよと考えさせることができた。しかし、この燃料電池車ミライはそういったところは全くなく、買う方はよほど水素好きか、酔狂な方、クルマのデザインの好みがかなり一般人と離れたところの人でないとだめだろう。
売り先にと官公庁など真っ先にあげられると思うが、その場合にもこのおかしなデザインが足を引っ張る。だれがどこにいくのに乗るクルマなのかまったく見当がつかない。これが日産の電気自動車のリーフだったり、三菱の電気自動車のアイミーブだったり、もちろんトヨタのハイブリッドのプリウスならいくらでも乗車の用途はあげられるだろうし、様々な場面においても違和感はなく、市民等民間からの税金無駄遣いするな系のクレームもほとんどないだろうと思われるが、このFCVミライはフロントマスクはバットマンカーかよといいたくなるほどの大口あけてガオォー、サイドは妙なラインを流して、おまけにリアはハッチバック。こんなクルマに職員がのるか?
トヨペット店やトヨタ店など売る方の販売店の営業マンも、よほどの特典でもなければ売る気になれないだろうと思う。日産のリーフは電気自動車であったけれどもなんとかこうにかかろうじて数出せたのは、デザインがふつうだったから。トヨタのFCVはこのデザインなら絶対に無理。
というか、そもそもトヨタはこのFCV売る気さらさらないんじゃないだろうか、燃料電池車やってますよと発表したかっただけなんじゃないのか、なんで発表するのが副社長なの?
しかもテレビCMだってプラグインハイブリッドのプリウスを「未来はこれが主流になるよ」って歌っちゃってる。
甲斐犬:甲斐犬の性格と行動

オスの甲斐犬(非去勢)を飼っていますが、甲斐犬っておとなしいし、表情豊かでとてもかわいい。まず言っておくと、甲斐犬は主人にしかなつかないコワくてとっつきにくい犬という話は全くの嘘だ。
甲斐犬ってどんな性格の犬だろうかと検索かけてみると、犬種図鑑サイトでは判を押した様に一代一主で他になつかないとか、甲斐犬が如何に怖いかというエピソードを並べたページがあったり、質問サイトをみてみれば甲斐犬は飼い主にしかなつかないし、他の人の言うことも聞きません等と返答をしているのを見かける。おかしなことに甲斐犬の繁殖をしている方々や妙な飼い主グループのサイトで甲斐犬の性格についてそう書かれているものを見かけるが、こういったものをみてしまうと、甲斐犬を飼いたいと考えても腰が引けるのは仕方がないのかもしれません。
実際、散歩中にも、甲斐犬を飼おうと思ったが、甲斐犬は主人以外になつかないとかいうのであきらめましたという方にけっこうお会いするが、こういった誤った情報に惑わされない様にと願います。
犬を飼うなら甲斐犬だと誰彼おすすめするものでもありませんが、多少なりとも甲斐犬に対するイメージが変化してゆくことを期待して、これまで私が甲斐犬に接してみてわかってきたこと感じたことをあげてみることとします。
甲斐犬は幾ら触ってもなで回しても怒らない。見ないで触っていても怒らないし、嫌がりもしない。ほーんとそばにいてラクチンな犬、「どうぞいつまでも撫でててください、撫でられるの大好きです。」とされるがままでいる。
甲斐犬の前に柴犬も飼っていたことがあり、同じ様に接して同じ様に可愛がっていたのだが、柴犬の場合は少し長くなでたりすると「いい加減にして、かみますよ」といわんばかりに低く喉をならして唸ったりしたのだが、甲斐犬の場合はそういうことが全くなく、うっかり寝てるところをつまづいて蹴飛ばしてしまっても怒らない。柴犬だったら軽くスネをヒトカミされている様な場面でも甲斐犬は大丈夫。柴犬には何度も噛まれたことのある家族も甲斐犬では全く問題なく接している。
これが人はもちろん他の犬に対しても同様で、好きな犬、知っている犬であれば犬のサイズや年齢を問わず後から乗っかられようが、横から乗っかられようが、両足で頭を掴まれようが、トントンと突っ込まれようが、ワンワンワンワンうるさく吠えられようが怒らない。会ったばかりの犬でも大丈夫。
甲斐犬の毛はやわらかくツヤツヤ。甲斐犬の毛質は柴犬と比べて柔らかく、人の髪の毛に近いのでなでてて非常に手触りがよい。柴犬の毛のふかふか感もあれはあれでいいのだが、甲斐犬は柴犬の毛色違いくらいに考えていたので、初めて甲斐犬を触ったときにはこんなに違うのかと驚いた。
くわえて、毎日ブラシをかけているわけでもないのにぱっとみてわかるほどに艶がよく、家の甲斐犬は足に虎柄が少しあるくらいであとはほぼ真っ黒なこともあって、女性からは「カラスの濡れ羽色っていうけど、黒くてきれいねー」とか言ってくれる。
また雨に濡れてもタオルドライで十分なところまで乾く、毛がかなり油分を含んでいるようで、かなり土砂降りの中を歩いてきても芯までびっしょりということがなく、雨上がりの公園の砂利まじりのところでゴロゴロと転げまわるなど取っ組み合いの遊びをしても、ぷるぷるっと体をふれば泥汚れが落ちてしまい汚れがつかない。
甲斐犬はやたらと仰向けにひっくり返って寝る。丸まって寝てることも多いが、はっと気がつくと仰向けにひっくり返って後ろ足をおおきく左右に開いて寝てたりする。で、頭が重いのか柱に頭をもたれかけたり、人の手のひらに頭をのせてきたり、よくそばにきて腕枕で寝たりする。また、その状態から頭をどかしたり、逆に寝てるところを頭を手で掴んでもちあげたりしても怒らない、されるがまま。
甲斐犬はオネエ座りをするなぜだか知らないが甲斐犬はよくオネエ座りをする。ぴしっと声をかけて座らせた時はきちんと座るが、ちょっと気を抜いた時には後ろ足をちょっと流して座る。家の甲斐犬だけかと思ったら、甲斐犬を飼ってらっしゃるどなたかのブログでもそのように書いてあった。
甲斐犬は飼い主だけにしかなつかないは全くの嘘だな。多くの犬がそうである様に順番はつけるが、主人以外はダメなんてことはない。では家族以外の人に対してはどうかというと、おいでと言われてほいほいついていってしまうということはないが、オヤツを貰う時等にオスワリやオテなどはきちんとするし、散歩中に声をかけてくれる人がなでてもさわっても大丈夫、少しなれると体重をのせてしなだれかかってすりすりのあげくでんぐりがえしというありさまだ。
散歩途中であうおじいさんに至っては、オヤツを貰ったわけでもないのに見つければ駆け寄って抱きつき、いなければおじいいさんの家の玄関前で鼻を鳴らして座ってでてきてくれるのを待ったりもする。とてもかわいがってくれるが、なにがそこまで好きなのかわからない。
飼い主だけにしかなつかないというのは実は柴犬のほうがその傾向は強い様に思う。
甲斐犬は来客にも大人しい玄関等の正規ルートを経て家族が招き入れた人物に対しては尻尾を振って基本的に大歓迎の様子をみせる。またよく知った近所のおばあちゃんが勝手口から入ってきた際にはワンと一声大きく吠えることもあるが家族に知らせるという意味合いが強く威嚇する様子はない。来客については、その人が犬好きかどうかにかかわらず滞在中はとても大人しくしており、気に入った来客がいれば座ったその背にぴたりと体を寄せてじっとしていたりとお客さんの反応はすこぶる良い。
前に飼っていた柴犬は来客が犬がダメな人だとわかると、滞在中はずーっと吠えていたが、甲斐犬はそういったところが全くない。
甲斐犬は他の犬との挨拶大好き。散歩途中で前から知らない犬が歩いてきたりすると、すっと道の端に伏せて体を低くして挨拶にきてくれるのをじっと待っている。どんな小さな犬であっても、緊張しながらもじっと相手のチェックがひととおり終わるのを待ち、一息ついたところですっと立ち上がるという感じ。相手が小さい犬で少し怖がっている様子を見てとれば、即座に腹を見せて寝転んでみせたりもする。
挨拶が出来る犬であればこんな感じだが、これが無視されて通過されると怒って吠えることがある。無視されるのは何より嫌いなようだ。通過される時もじっと伏せてはいるのだが、しっぽのラインを超えるとぱっと立ち上がって反転し「無視してくのかぁー」とでもいいたげに吠える。
どうも見ていると、相手の犬が怖がっていたり、「ちょっと今はごめんね」と行ってしまう場合と、「何だお前は」っていいながら行ってしまう場合とでは、犬にはわかる明確な違いがあるようで、相手の犬が怖がっている場合や犬は遊びたがってるけど飼い主が強制的に連れてってしまう等の場合は吠えることもなく、がっかりした様子で犬が行ってしまうのを静かに見送っている。
非虚勢の犬同士でもケンカしない家の甲斐犬は虚勢はしていない。まわりには同様に非虚勢の犬もけっこういるのだが、うまく挨拶できた犬については全然問題ない。紀州犬、オーストラリアンケルピー、柴犬など虚勢はしていない犬が結構いるのだが、散歩途中で会えばお互いニオイを嗅がせたり、なめさせたり、ひもを緩めてあってもケンカすることなく飼い主同士で普通に会話できる。たまに鼻先をひくつかせて喉を鳴らしてみたり、軽く吠えついたりすることもあるが、収集つかなくなる様なことはない。
去勢しないと他の犬とケンカしてしょうがないとか、あれは嘘。吠えつくという行動を犬が去勢していないことを理由に挙げる人がいるが、それは誤りです。非虚勢の犬が他の非虚勢の犬に対抗心を持って接することは多かれ少なかれあることだが、うまく挨拶できる犬の場合はお互いにうまく擦り合わせをすることが可能で、しばらく吠えててもやがて納めて、お互いの臭いを嗅いだり嗅がせたりしておとなしくなる。ただ人混みの中であったりして犬同士の擦り合わせの時間をとってあげられず距離を離さざるをえない残念なケースもままある。
唯一ダメなケースはこちらが小さい頃に訳もなく吠えてきた犬や、こちらが小さい子犬の頃に挨拶しようにも挨拶させなかった飼い主の犬。そういう犬に対しては小犬の頃に我慢していたのか大きくなってからはどこで会っても吠える。あとはシーズン中の雌犬を間において、他の雄犬と対峙してしまったとき、普段問題なく接している犬であっても、シーズン中の雌犬挟んだときはどうしてもライバル心だして吠える。
甲斐犬はじっと待つ。主人が仕事をしているときは邪魔をせずにそばにきてじっとしている。デスクワークだろうが庭仕事だろうが趣味のクルマいじりだろうが、邪魔することなくそばでじっと伏せたり、丸まったりして待っており、移動すれば後をついてくる。主人が2階で仕事をしていれば、昼間等庭も自由に駆け回れるようになっているのだが、その直下の1階の部屋で大人しくしている。
また、散歩についてもいつもの時間を過ぎても催促することはなく、大人しくしていられる。
甲斐犬は散歩が大好き。運動量も非常に多く平気で2、3時間歩くし、よく走る。普段の散歩でも片道3キロ走って、湘南平を登って下りて、また3キロ走って帰ってきたりというコースなので、時間が許せば幾らでも歩いていってしまうので体力は相当なものだろうと思う。山歩き大好き、獣道サイコーの様子で、山に連れて行くと非常に喜び、飼い主の前をリードを張ったままどんどんかけていったりもするが、飼い主が足場の悪さに躊躇する様なところでは、それをさっしてかペースを落としたり、足を止めて飼い主の歩みを待ったりと気づかう様子もみせる。山歩きはもちろん、山道を走るトレイルランニングのお供なんかには最高の犬だろうと思う。
甲斐犬は壁によじ登る、木にも登る甲斐犬は運動能力は非常に高く、お城の壁の様なほぼ垂直の石垣等でも高さ3mくらいは平気で駆け上がる。足掛かりのない壁でもけっこうな高さまで垂直跳びの様にジャンプして体半分かかれば小学生の様によじ登ってしまい、塀の上の様なところをトコトコと歩いていってしまうが、そのわりに脚を踏み外したりもする。踏み外しておっとなるのだが、体勢のリカバリーがはやく転落してしまうようなことはない。また、足掛かりがある様なところなら木にも登る。
また、向こうが見えない堤防のようなとこでも、うっかりしてるとぴょーんととび登ってしまう、おまけにその高いところから平気でジャンプかまして飛び降りてくるので、散歩中は特に気をつけている。反面、なぜだかロープの様ものが張ってある様なところでは下をくぐれるものはくぐる。
甲斐犬は花火や雷の音も大丈夫花火大会や雷の夜の後には犬が逃げてしまったとよく聞くが、甲斐犬は打ち上げ花火のドーンという音を聞いてもぴくりともしない。花火大会の会場の打ち上げ直近であってもなんともない。雷のゴロゴロや近くに落ちた際の音も大丈夫。猟はしないが猟場近くで散弾銃の音を聞いても全くうろたえることがない。
耳が悪いのかと思ったが、走行するクルマの音がうるさい半地下の車道脇の歩道等で小声で呼んだりした際にはしっかり反応してくれる。
甲斐犬は目の白いところをみせる柴犬と一番違うという印象を持ったのはこの点、横目をつかうところ。柴犬は常に正面でものをみるようなところがあり、目の白いところをみせたことは一度もなかったように記憶しているが、甲斐犬は前を向きながら、目だけをくいっと動かして様子を見たりするので、ときおり目の白いところがでる。甲斐犬が白目をみせたところはそれはそれはかわいい。
甲斐犬は夏の暑さは苦手だが寒さに強い。甲斐犬は夏の暑さは苦手、生死に関わるほど暑さに弱いという様子はこれまでみていないが、毛色のためか夏日の様な日射しに長く当たると触ってわかるほど体表面が熱くなる。熱くなるとひんやりとした所を見つけてはそこでしばらく休む。冷気が吹き出すデパートの自動ドアの前だったり、他所様の玄関前のタイルの上だったりと、所構わず横になって脚を投げ出してクールダウンを始めてしまうこともある。夏の時期は6時には朝の日射しが強く感じるので朝4時半起きで散歩に連れて行くが、暑いのは苦手といいつつ走って、登ってと元気、途中しばらく息を整えたら、また走って帰ってくる。
反対に寒さにはとても強い、雪なんか積もった日には大喜び。体が埋まる程積もった雪をかきわけてどんどん走って行くので、雪の日の散歩用に飼い主の靴につけるアイゼンを買った。
甲斐犬はウンチが多いやたらする。朝1、2時間の散歩でたいてい3回、夜の1、2時間の散歩でまた2、3回と朝晩それぞれ回数が進むにつれ量は減っていくが、する。何を食べた日だったか最高計8回ウンチしたことがあった。またなぜだか、街路樹の支えにしてあるような丸太などになぶりつけるようにウンチをすることがある。
食事は市販のドライのドックフードに鶏のササミや野菜、ジャーキー系のオヤツなどだが、ウンチの量が多く、コンビニ袋にいれてプランプラン持ち歩いていられる量じゃないので、コンビニ袋にとったものをさらにジップロックなどのジッパー付きの密閉できる袋に入れバックに入れて歩く。散歩から帰ってくるとウンチでバックが重い。こんなのが毎日でるわけで、うちではコンポスト処理して堆肥化している。
甲斐犬はクルマ大好き甲斐犬はクルマでドライブがものすごく好きなようだ。気持ち悪くなって吐いたのは最初の一度だけで、それ以降は気持ち悪くなる様なことも全然なく、1、2時間のドライブでも大人しく乗っていられる。
甲斐犬は天気を読む。基本的に雨は嫌いな様で雨降りはものすごい確率で当てる。雨が降りそうだったりすると縁側の下に潜ってしまって散歩に行かない。小雨程度では出かけるが、途中雨がひどくなると雨宿りをし、雨宿りをしたらしたで雨が上がりそうなのもきっちり当ててくる。
甲斐犬はテーブルの食事には一切手をつけないとくにしつけた訳でもないのに、テーブルに並べられた食事には一切手を付けたことがない。家族の皿に盛られた料理はもちろん、犬のオヤツにと専用皿にとりわけたものを床においてあっても、良しといわれるまで口を付けることはないのでテーブルのそばに犬だけでほおっておいても全く問題がない。
そもそもテーブルに足をつけることもなく、テーブルまわりのマナーとしては全く問題はないのだが、ただ、おねだりがものすごい、食事をしている手や膝や腕にアゴを乗せて、ただただ上目遣いでじーっと待っている。これをやられるとちょっと弱い。
甲斐犬は自分で考え行動するまだ3ヶ月過ぎくらいの頃、障子は穴あけるは、サンダルはくわえてどこか持って行っちゃうは好き放題やっていた頃、家族の大事な草履をくわえてどこかへ持って行ってしまったことがあったのだが、残った片方の草履とオヤツを手にもち「チェンジ!」とやったところ、その草履をくわえて戻ってきたことがあった。もちろんチェンジ等という言葉でなんか教えたということもなかったのでびっくりした。
ProcessWireでのページネーション
ProcessWireはページ分割のソースを書き出すのも非常に簡単で、以下の様にすればいいだけである。
$pages->find( )のところはparent_id(親ページのID)がこのページのIDと同一のコンテンツを、日付ソートでという内容で、start、limitはそのままSQLのクエリとなる。
ページネーションの記述
$results = $pages->find("parent_id=$page->id, limit=$limit, start=$start, sort=-date");
$pagination = $results->renderPager();
echo $pagination;
これで以下の様なページ分割のソースが書き出される。
ページネーションのHTML
肝心のコンテンツの表示については以下の様にしておけばよい。
テンプレートの記載
$start = $input->pageNum;
$limit = 3;
if($input->pageNum) $start = $limit * ($start-1);
$poses = $pages->find("parent_id=$page->id, start=$start, limit=$limit, sort=-date");
foreach($poses as $pos) {
echo ""; ";
echo "{$pos->title}";
echo "$pos->body";
echo "
}
echo "
ここで理解が進むまで時間がかかってしまったのが、ProcessWireでのページネーションのサンプルのURLが/page2/のようになっており、デフォルトの?page=2とことなるということ。
サンプルではページナンバーを$input->pageNumで読み込むことになっているが、なぜか$input->pageNumに1しか入らないので、はじめは$input->get->pageとしてURLのデータを取り込んで処理していた。(ProcessWireでは$input->get->nameの様にすればGET、POSTいずれも取り込むことが出来る。)
ProcessWireでのページネーションのサンプルのURLのように/page2/とするには、利用するテンプレートのURLSのところを開きAllow Page Numbers?にチェックを入れるとURL記述が変更され、同時にサンプルと同様にページナンバーを$input->pageNumで読み込むことができるようになる。このチェックを入れないと$input->pageNumは常に1のままとなるので注意が必要。
processwireはmodxと同じく階層型のCMSとなるが、あらゆるところでmodxに比べて素直で感覚的、視覚的に扱いやすい。evoだかrevoだかもうわけわかんねーなと思った人にはprocesswireは素直にお勧めする。またこれまでのCMSであるwordpressやnucleusなどのように、カテゴリーというコンテンツの体系的な縛りがないので、欲しいデータを欲しい所で簡潔な記述で読み込めるのがよい。
キズパワーパッドやクイックパッドの使用上の注意
クイックパッドやキズパワーパッドなどの傷の湿潤環境を保って早くきれいに治すという絆創膏があるが、クイックパッドやキズパワーパッドは怪我をして翌日の傷に貼る際には注意が必要である。
クイックパッドやキズパワーパッドはいずれも怪我をした翌日の傷には使用しないで下さいというようなことが書いてあるのだ。
外箱にはそういう記載がないのだが、箱の中に入っている添付文書にはそのように書いてあるので、貼ってしまった後で添付文書を読んだとなると、えーっそーなのーとなって始末が悪い。
キズパワーパッドの添付文書には「(翌日以降等時間が経過し)傷から出る体液や血液が固まっていないことを確認してください。これらの症状がある場合のご使用はおやめください。(受傷後すぐにご使用下さい。)と記載があり、クイックパッドの添付文書にも同様に「受傷後に時間が経ったり、翌日になって傷が乾いたり、かさぶたがすでに出来ている傷には使用しないでください。」とある。
これでは周りのススメで買ったはいいが、使えなかったとなると価格が高いのでちょっとイタイ、添付文書を読まずにうっかり貼ってしまったとなると、悪いことに傷の回復を妨げてしまうことがある。既にかさぶたが出来ている傷にうっかりクイックパッドやキズパワーパッドを貼ってしまい、添付文書の注意書きに気づいてやはり剥がそうとなった時には、もはやホラー映画の様相を見ることとなる。
だいたい絆創膏を貼る様な傷は翌日にでもなれば、多くは血が止まり乾いてかさぶたが出来始める。かさぶたを作らずに傷口から出る体液を保持して傷を早く治すというものなので、傷が乾いていては都合が悪いのだ。
なにしろ価格が高い、経過観察して問題がなければ最高5日間貼りっぱなしで利用することが可能と書かれてはいるが、傷の経過を見るにはどうしても剥がさなければならず、また隙間から体液がはみ出てきたり、注意していても絆創膏の端部がめくれてきたりして、1つの傷を治すのに複数枚貼り替える必要がある。となると、キズパワーパッド指用等は1箱に6枚しか入っていないので、あっという間に1箱使ってしまったりと、ほんのちょっとした傷の治療費がえらく高いものになってしまうことがある。
私は指の傷に使ってみたが、同じ様に怪我をした中指と人差し指でどちらが早く直るかと実験してみたが、絆創膏を貼った指の傷に比べ、普通に赤チンつけて放っておいた指の傷の方が早く直ってしまった。
加えて、使用途中で端から体液がはみ出てきたりすると、そこがなんかプヨプヨやわやわに体液が固まるのがちょっと怖い。はじめてこのはみ出て固まるぶよぶよを見た時には、このはみ出たままところまで皮膚になってしまうんじゃないかと、焦って絆創膏を剥がして交換したということもあった。
どうしても傷を残したくない小さい女の子やモデルさんは、クイックパッドやキズパワーパッドなど傷の湿潤環境を保って早くきれいに治すという絆創膏の使用を検討しても良いと思うが、男性や遊び回って小傷の絶えない男の子などは普通に消毒して普通の絆創膏でも貼っておいた方が良いのではないかと思う。
ネット上で見られる多くの利用例の中には、湿潤状態と膿んでいる状態の判断が付けられず、治療まで時間がかかってしまったという報告もあった。
通常の絆創膏を貼る等に比べて傷が早く直るということについても、最終的に瘡蓋がとれるまでの期間と比べて早いというのであれば、早いということもできるのだろうが、クイックパッドやキズパワーパッドを使った場合は基本的に直るまでの期間傷は透明クリームを盛った様なぐちゃぐちゃの半生状態であるため、見ても触れても落ち着いた感じがまったくしないのだ。
普通に消毒してほったらかした場合は当然傷のところはカサブタができるので、とりあえずはそれで気持ち的に落ち着けるのだが、クイックパッドを使った場合はそれがない。ずーっとぷよぷよしているので、ばい菌が入ったらどうしようとかなんか使ってて落ち着かないし、傷が早く治るという印象はもてなかった。
クイックパッド|製品情報|救急絆創膏の阿蘇製薬株式会社
クイックパッド 添付文書PDF
キズパワーパッドって?|BAND-AID® バンドエイド
赤チン:【第2類医薬品】マーキュロクロム液 50mL
キッチンがゆくだよ、キッチンが走る!じゃないよ
NHK BSプレミアムの番組「キッチンがゆく」、NHK総合の「キッチンが走る!」の兄弟番組で、西城秀樹や大林素子、三倉茉奈佳奈が交代でレンタカーのアルファードにキッチンセットを積んで全国まわって料理するという番組があるが、番組全体にただよう残念オーラがとてもツボだ。
だいたいは「キッチンがゆく」もNHK総合の「キッチンが走る!」と同じで、現地の農家さんをまわって食材を手にして、料理人さんがそれを使って料理をふるまうっていうものだが、番組の料理人さんの登場の仕方が最初のツボ。番組は車のリアシートに座るゲストの「さぁ、今日はどんなシェフかしら」とかなんとか言うトークの絵から入るが、能天気なBGMとともに車を進めると、どこだここはという場所に料理人さんが手作りプラカードを手に立っていて、「あら、あの人かしら」と車で横付けしてシェフをさらっていくという、まるであいのりのラブワゴン。
しかし悲しいかな、芸能人と初顔合わせの一般人をリアシートに座らせて話が弾むわけもなく、「この辺りは何がおいしいんですか?」といった簡単な会話の後にはもう西城秀樹は窓の外を眺めてしまっている。大林素子もシェフがかなりの年配だともうやる気無し。まなかなだけ、なんか頑張ってる感がしてそれはそれでさびしい。
しかも、番組内で使う車はNHK総合の「キッチンが走る!」のようなキャンピングカーみたいなキッチン専用車ではなく、ふつーのワンボックス車でカッティングシートで作ったと思われるステッカーをぺたぺたと車体に貼付けて走る。しかもレンタカー、「わ」や「れ」ナンバーのトヨタのアルファードなのだ。たまにヴェルファイアだったりする。現地のレンタカー会社で借りるらしく、ナンバーが毎回違ってて、さぁ料理するぞとなると、後をあけてよっこらせっと料理道具の入ったプラのボックスをおろしてセッティング。しょぼいキャンプテーブルにこぎれいなテーブルクロスが哀愁を誘う。
で、なぜか番組中の様々なシーンで車をしっかり入れて映しており、結構な広告効果も期待。
番組のナレーションはルパン三世の峰藤子やバカボンのママをやってた声優の増山江威子さん。艶っぽく素敵なその声でのナレーションを期待するのだが、この番組では峰藤子でもない、バカボンのママでもない、なんか素の喋りっぽくて、妙に老けて聞こえて、残念ムードにさらに拍車がかかる。
そんなわけで、現地の料理人さんたちの「キッチンが走る!」のほうに出演したいなぁ、現地の一般の人達の「あれ、キッチンカーと違う・・」「あれ、太陽君じゃない・・」「あ、なんだ佳奈ちゃんのほうか・・、マナちゃんじゃないんだ」的な、なんか違う、コレじゃない的なムードが番組全体にずどーんと漂っているのだ。
見習いサブと大将
「大将!、NHKさんからキッチンがなんとかの出演依頼入りましたーっ!」
「なにー、キッチン?、走るか、ゆくか?、どっちだ?」
「えー、BSです、ゆくです、キッチンがゆくの方です」
「ゆくか・・・。太陽君じゃないのか・・・orz。」
農家のとーちゃんとかーちゃん
「とーちゃん、NHKさんからキッチンがなんとかの取材依頼だってーっ!」
「なにー、キッチン?、走るか、ゆくか?、どっちだ?」
「ん〜と、BSだって、ゆくのほう、キッチンがゆくの方」
「ゆくか・・・。太陽君じゃないのか・・・orz。」
近所の主婦A、B
「キッチンの取材がくるんだって、見に行こーよ、太陽君くるかもよ」
「あれ、キッチンカーじゃないよ、普通のクルマだし、アルファードじゃん、おまけにレンタじゃん、わナンバーじゃん」
「じゃ、走るじゃねーじゃん、ゆくのほーじゃん」
「えー、太陽君来ないのー?、じゃ芸能人くるの誰?、ヒデキ、マナちゃん?」
「やっぱり、ヒデキは世代的に一度は見ときたいよね、それがダメならせめてマナちゃん」
「んっ、ちがう、髪型ボブだよ、えー、じゃ、カナかぁー」
「あ、降りてきた、マナカナじゃないよ、なんかでかいよ、こわいよ」
「げっ、あ、大林素子じゃーん、だめじゃーん、アターック!」
ただね、この番組「キッチンがゆく」のテーマソング、さくらまやの歌う 「奇跡はここにある」、これが泣ける。
ある意味、この主題歌の曲の良さでこの番組はもってるなと思う。
番組紹介 | ぐるっと食の旅 キッチンがゆく|NHK
ブログの写真はキレイ過ぎちゃうとだめ
最近思うんだが、ブログの写真がなんだかキレイ過ぎちゃってるのが多く、文章までなんだかつまらなく見える。
構図から光のあたり具合、背景にはボカシまでついちゃってて、まるで素材集から取ってきたかのような画像ばかり、最近のデジカメのメーカーでの画像の創り込みのやりすぎもあるんだろうけど、キレイ過ぎちゃって写真として面白くない。
また、サイト制作においても、素材集の画像をつかうのもつまらないからと、予算を組んでカメラマンを頼んで写真を撮ってもらったのに、なんだかその写真までも素材集っぽい感じになっててがっかりすることがある。
なんだか素材集があふれすぎちゃって、カメラマンの方で素材集の感じに寄っていっちゃってるんじゃないだろうか。
湘南海岸公園は平塚にあるのだ
犬の散歩できる公園はとネットで検索したら湘南海岸公園とあった、地元だしよく知った公園だ。広ーい芝生があって、小ちゃい犬やら大きな犬やらいっぱい散歩にきてて、いい公園、駐車場も広くて。
あれ、でも、藤沢市とある、ぱくったな藤沢市、と思ったら藤沢の湘南海岸公園は開園が1957年、管轄も神奈川県立となっていた。で平塚市の湘南海岸公園はというと昭和39年、1964年、なにー平塚の湘南海岸公園が後出しだったー、無念。
両公園のウェブサイトもあったのだが、あらためて見ると平塚市のウェブサイトはかっちょわるい、誰が作ってんだよと言いたい。湘南海岸公園がとてもしょぼく見える。雑草のはえた芝生の画像なんかなんで使うのさと言いたい。
でもだ、ボードウォークもあって、ビーチバレーのコートもいい感じの湘南平塚ビーチパークもあるしとおもったら、ビーチパークのホームページもださかった、情けない・・・。
湘南海岸公園(しょうなんかいがんこうえん) | 神奈川県 平塚市
湘南平塚ビーチパーク
鵠沼海岸のビーチスポット 神奈川県立湘南海岸公園(藤沢市)
海岸でバレーを踊る妙なコ
Nucleusのサイト構造とURLの静的化
NucleusのURLを静的化させるのに面倒なことは何もない。
プラグインもいらない。URLモードもNormalのまま。NP_CustomURLとかテストしたけどあまりに面倒なのでやめた。なんだか知らないが、このプラグインの作者さんまで四苦八苦して設定しているらしい。
どうにでもなるが、できればサイト構成から考えておくとURLの静的化もらくだ。Nucleusでサイト構成する際には、ホーム直下の第一階層の分類をカテゴリー分類しないで、大枠をブログ構成すること。これは絶対外せない。
何の気なしにカテゴリー構成で始めてしまうと、当然すぐ直下の第二階層がサブカテゴリーとなってしまい、Nucleusでサイト構成する場合、色々と都合が悪い。無限階層対応のNP_MultipleCategoriesもあるので、ちょっと試してみるかとカテゴリー構成で始めたもののやっぱりダメだと、大鉈をふるってブログ構成に構成し直すということもあった。
これまでに非常に多くのウェブサイトをNucleusで制作してきたけれども、悪いこと言わないからNucleusでウェブサイト制作するならブログ構成で始めるべきだ。ディレクトリ作成を面倒くさがってはいけない。
それでもってURLの静的化はこうだ。
基本的に、リンク部分ではデフォルトの<%categorylink%>、<%itemlink%>、<%bloglink%>、<%catlink%>、<%nextlink%>、<%prevlink%>等は利用しない。で、.htaccessとURLの記述はこうしている。これでバッチリ全く問題ない。
.htaccess
RewriteRule ^(.+)/catid_([0-9]+).html$ $1/index.php?catid=$2 [L]
RewriteRule ^(.+)/catid_([0-9]+)-itemid_([0-9]+).html$ $1/index.php?catid=$2&itemid=$3 [L]
RewriteRule ^special/(.+).html$ index.php?special=$1 [L]
RewriteRule ^(.+)/archivelist_([0-9]+)-catid_([0-9]+).html$ $1/index.php?archivelist=$2&catid=$3 [L]
Link
#prev
<%if(previtem)%><span class="prev"><a href="<%blogsetting(url)%>catid_<%category(id)%>-itemid_<%previtem%>.html" title="">PREV : <%previtemtitle%></a></span><%endif%>
#next
<%if(nextitem)%><br /><span class="next"><a href="<%blogsetting(url)%>catid_<%category(id)%>-itemid_<%nextitem%>.html" title="">NEXT : <%nextitemtitle%></a></span><%endif%>
#bloglist
<a href="<%blogurl%>" title=""><%blogname%></a>
#categorylist
<a href="catid_<%catid%>.html" title=""><%catname%></a>
#categorylink
Category: <a href="<%blogurl%>catid_<%catid%>.html" title=""><%Category%></a>
#itemlink
<a href="<%blogurl%>catid_<%catid%>-itemid_<%itemid%>.html" title=""><%title%></a>
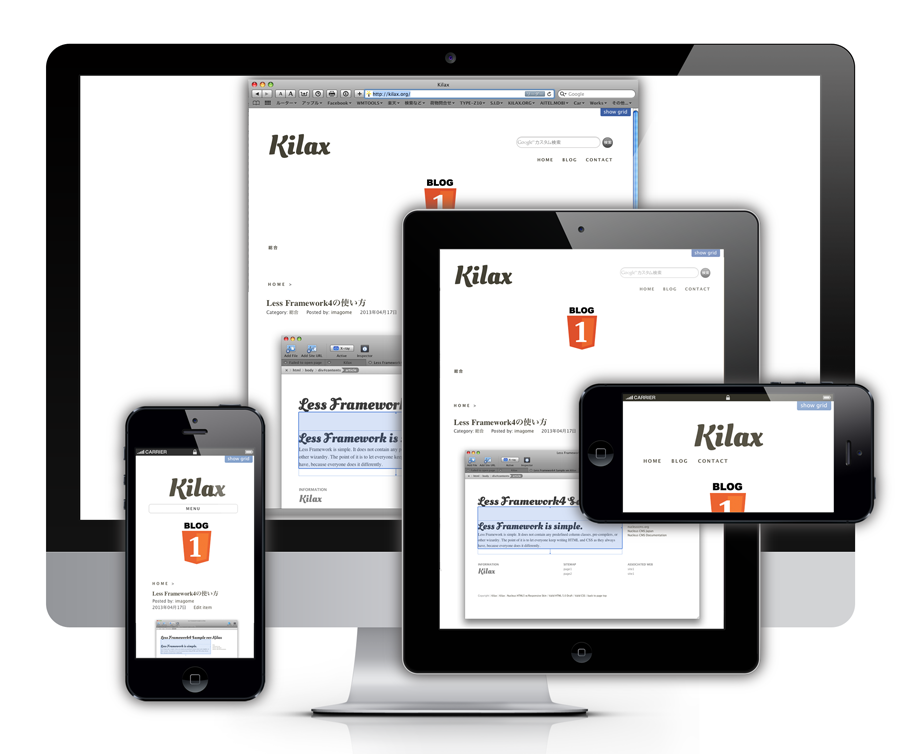
ProcessWireのインストールと基本チュートリアル

MODXの技術者がごっそり移っちゃったとかいわれてるProcessWire(プロセスワイヤー)をインストールしてみたが、これはかなり感じがいい。テクニカルレビューというほど使い込んではいないが、ざっくりいじってみてみた感想です。ProcessWireの管理ページは無駄がなく現時点では異様にシンプルに見え、ワードプレスのダッシュボードの様な子どもっぽさは微塵もないので大人向け。ツリー型にサイトを見渡し構成する感じで、ここはMODXの様な感じ、テンプレートはphpソース混じりのソースとなりWordPressの様な感じだが、テンプレートで利用される$pageとか$config等といった変数はかなりスッキリと体系づけられていて利用する用途に迷うことはない。加えて公式サイトのProcessWire API Variables( processwireで利用される変数一覧 )のページではサンプル書式を適宜利用して各変数、書式等がわかりやすく説明されているのもありがたい。
WordPressは変数名が類似していたり、その変数のネーミングセンスはいったいどうなの?と思う様なものが多く、独自にクエリを組んでデータベースから持ってきてしまうという様なことが多かったが、この点ProcessWireは問題なさそうである。
URLの処理についてもMODXやWordPressのような、なんでそうくるかな?、なあんでできないの?みたいな感じがない。
テンプレートの入力フィールドの設定は自由度が高く管理ページから行うが、レイアウトの編集はエディタでテンプレートファイルの編集を直接行う形になる。
また、モジュールをインストールすることで多くの機能を付加し利用するが、既に非常に多くのモジュールが存在する。
ProcessWire Installation Requirements
A web server running Apache.
PHP version 5.2.4 or greater (but PHP 5.3+ strongly preferred)
MySQL 5.0.15 or greater.
Apache must have mod_rewrite enabled.
Apache must support .htaccess files.
さて、ProcessWireのインストールだが、ProcessWireのウェブサイトのDownloadのページにあるダウンロードボタンが明示されているので、これをクリックしてダウンロード。解凍するとProcessWire-masterというフォルダができるので、これをサーバにアップする。htaccess.txt等があるがここで名称変更する必要はない。アップする場所やディレクトリ名称は別にどうでも良い。サーバにアップしたら、ブラウザにてアップしたディレクトリにアクセスするとインストールの初期画面が開くので、緑の「Get started」ボタンをクリックしてインストールを始める。phpのバージョンなどを確認するCompatibility Check、MySQLのデータベースの設定、Admin情報の設定を経てCreate Accountでインストール完了。install.phpは自動で削除され、htaccess.txtも自動的に設定変更の上.htaccessに名称変更され保存される。/site/install/ディレクトリはインストール完了後に自分で削除する必要がある。
インストール完了後はログインして管理ページとベーシックサンプルサイトを見ることができる。なお、管理ページのMODULESというメニューをクリックした際にページが真っ白になってしまうという様な場合はphp.iniなどのメモリ設定を確認、16MBではエラーとなって真っ白なページになってしまうようだ。
モジュールには、Japanese Language Pack (ja-JP)という日本語ランゲージパック等もあるにはあるのだが、日本語入力については日本語ランゲージパックは不要である。日本語ランゲージパックにより日本語化される範囲が現時点ではごく少ないうえ、フォーラムの情報は英語であることもあり、変に日本語訳してしまうと現時点でのフォーラムの情報を調べるのが困難になると思われるので私は現時点での日本語ランゲージパックのインストールはお勧めしない。
基本のチュートリアルはForums→Tutorials→Small Project Walkthrough (Planets) にあるが、以下はそれをざっくり訳したものです。ここでは新規にテンプレートを作成し、入力項目のフィールドを設定、新規にページを生成するというところまでを行います。
processwire
ProcessWire API Variables( processwireで利用される変数一覧 )
Nucleusでレスポンシブで、
しかもケータイ対応のサイトを簡単に作る
Nucleusでレスポンシブでケータイも対応のサイトを制作する場合、まずデスクトップPC、スマートフォン、タブレット端末については別項で説明しているレスポンシブ対応スキン「 Kilax 」を利用して制作すればOK。
ケータイについてもレスポンシブサイトデザインの流れに組込んでしまえば話は簡単だが、CSSやJava等のブラウザ対応のからみでそれは出来ない。そこでNucleusでのケータイ対応だが、ケータイからのアクセスのみプラグインでユーザーエージェントを判断させ、既存のスキン内でケータイ向けの表示をスキンパーツ「 Ketai 」に分岐させてやることにする。面倒なこと等一切ない。名前も長けりゃ指定も面倒なわけのわからない携帯対応プラグインや携帯対応のスキンを用意することなど全くない。用意するのは後述するNP_deviceというプラグインとスキンパーツ1つに携帯表示用のテンプレートだけ。
スキンパーツ「 Ketai 」はスペシャルスキンパーツとして既存の現行表示に設定しているスキンにて生成する。
既存のスキンのメインの目次ページ(インデックス)では以下の様にNP_deviceによるif分岐を記載する。既存の個別アイテムページも同様にケータイ向けの表示をスキンパーツ「 Ketai 」に分岐させる。<%if(device,ketai)%>とすることでDoCoMo|Vodafone|SoftBank|MOT-|J-PHONE|KDDI|UP.Browser|WILLCOMをユーザーエージェントとするケータイ端末の表示を分岐する。
プラグインのソースを修正することで各端末の表示をさらに分岐させることも可能だが多くの場合、そこまでしてケータイサイトの表示に注力する必要のあるケースはそうないだろうと思うので、ケータイ向け表示のスキンパーツ「 Ketai 」はUTF8でXHTML形式、Docomoブラウザver1.0にて表示可能なフォーマットとしている。なお、アイテムのテキストに含まれる全角カタカナと全角数字はそれぞれ半角カナ、半角数字に自動的に変換します。
メインの目次ページ 及び 個別アイテムページ
<%if(device,ketai)%>
<%parsedinclude(ketai)%>
<%else%>
既存のメインの目次ページ(個別アイテムページ)のソース
<%endif%>
ケータイでのアイテムの本文の表示はテンプレートでは<%syndicate_description%>を利用して基本的にはテキストのみの表示としている。NP_ImageExtractorプラグインをもちいてアイテムに含まれる画像のみ、あるいは本文等テキストのみ抽出して表示させることも可能だが、実際ケータイでのアクセスの際にどれだけそれら画像の表示の必要性があるのか。またアイテムの本文に含まれる外部リンクやファイルについても同様でケータイでのアクセスの場合においてそれらの表示が可能なのかあるいは需要があるのかということを考えて<%syndicate_description%>を設定してあります。
スキンパーツ、テンプレートとプラグインは以下よりダウンロードしてください。テンプレートはNucleus管理ページより「 読込/書出 」を利用して読み込んで下さい。
ケータイ対応キット(プラグイン、ケータイ用テンプレート等)
NP_ImageExtractor
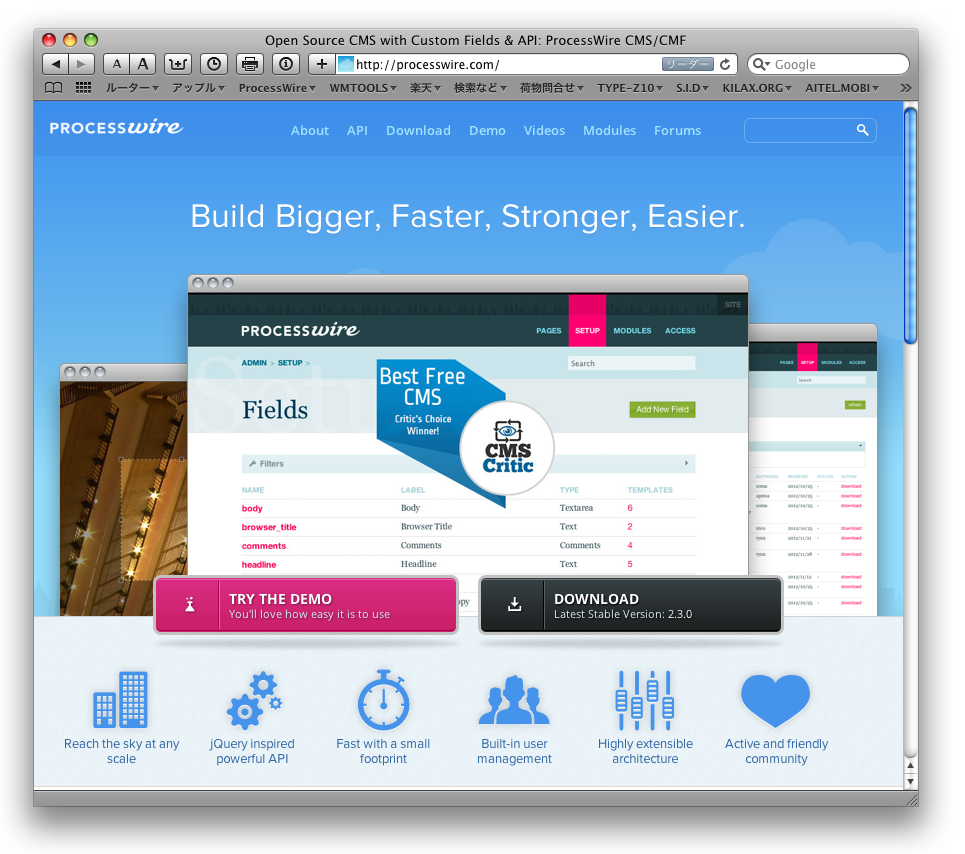
Less Framework 4の使い方とサンプル

レスポンシブなウェブサイトデザインを行う際にベースとなるLess Framework 4ですが、ただCSSをダウンロードしてきて自分のサイトのスタイルシートに指定してみても、レスポンシブどころかなんだこれはという状況になって頭を抱えるだけである。
というのもLess Framework 4はCSSを取り込むだけで、あっという間にレスポンシブ...みたいな紹介のされかたをNAVERまとめや妙なシェアだけサイトでされてはいるが、CSSの内容をみても単にh1~h4のフォントサイズ指定とMedia Queryを利用して4サイズのスクリーンサイズでのbodyのwidthとmarginとpaddingが記されているだけです。つまり、このグリッドに基づいたLess Framework 4の基本CSSをあてはめればレスポンシブサイトデザインが出来あがるというわけではない。
Less Framework4の基本グリッドは68pxのカラムと24pxの間隔をもって設計されており、各スクリーンサイズにおいて68pxのカラムがいくつ配置することが出来るか、またカラムいくつ分でスクリーンを切り分ければ良いか、分けたさきの幅の数値はいくつになるかがすぐに判断できるのがこのLess Framework4のグリッドの最大の利用目的であり、BootstrapのようにあれもこれもとCSSが組んであるフレームワークは逆に面倒と思う方にはLess Framework4は良い選択となると思う。
ただあまりにシンプルなCSSのフレームワークであるため、はじめてLess Framework4のサンプルソースとCSSを見た時は、なんでこれでコンテンツや画像がレスポンシブに変化するのか悩んでしまった。
で、ここで公開するのはLess Framework 4を利用する上でいくぶん敷居が低くなる様にしたもので、Less Framework4のサンプルソースとスタイルシートにちょっと手を加えて、HTML5の基本的なタグを用いてヘッダー、メインコンテンツとサイドバーでの2カラム、フッターというアウトラインとし、フッターにはさらに3カラムのエリアを組込んでいます。
またLess Framework4のデフォルトの状態でのMobile Layout: 320pxでは@mediaのスクリーンのサイズ指定がmax-width: 767pxとなっていますが、これではMobile Layoutでの指定がWide Mobile Layoutにまでかかってしまうので、kilaxではMobile Layout: 320pxでの@mediaのスクリーンのサイズ指定をmax-width: 479pxとしています。
デモページを表示してサンプルをご覧下さい。
デモページ
lf4_kilax.css ( modified less framework4 css )
/* Less Framework 4
http://lessframework.com
by Joni Korpi
License: http://opensource.org/licenses/mit-license.php */
/* Resets
------ */
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6,
p, blockquote, pre, a, abbr, address, cite, code, del, dfn, em,
img, ins, kbd, q, samp, small, strong, sub, sup, var, b, i, hr,
dl, dt, dd, ol, ul, li, fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figure, figcaption, hgroup,
menu, footer, header, nav, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
}
article, aside, canvas, figure, figure img, figcaption, hgroup,
footer, header, nav, section, audio, video {
display: block;
}
ul li{
list-style-type: none;
}
a img {border: 0;}
a {color: #444135; text-decoration: none;}
a:hover, a:active {border-bottom: 1px solid #F97743;}
figure img {position: absolute; left: 0; bottom: 0;}
/* Typography presets
------------------ */
.gigantic {
font-size: 300px;
line-height: 120px;
letter-spacing: -2px;
z-index: -999;
display: block;
}
.huge, h1 {
line-height: 72px;
font-size: 68px;
}
.large, h2, {
font-size: 42px;
line-height: 48px;
}
.bigger, h3 {
font-size: 26px;
line-height: 36px;
}
.big, h4, article h2 {
font-size: 22px;
line-height: 30px;
}
body , aside h1{
line-height: 24px;
font-size: 16px;
}
.small, small,nav,.contentitem,aside,section.pagemenu{
font: 12px/18px "Lucida Grande", Lucida, Verdana, sans-serif;
}
#header h1{
font: bold 52px/50px 'Oleo Script Swash Caps', cursive;
}
article h1{
font: bold 42px/48px 'Oleo Script Swash Caps', cursive;
}
#footer .col1 h1{
font: bold 32px/38px 'Oleo Script Swash Caps', cursive;
}
#footer,#footer h2{
font-size: 12px;
}
#footer small{
font-size: 10px;
}
/* Selection colours (easy to forget) */
::selection {background: rgb(255,255,158);}
::-moz-selection {background: rgb(255,255,158);}
img::selection {background: transparent;}
img::-moz-selection {background: transparent;}
body {-webkit-tap-highlight-color: rgb(255,255,158);}
/* Default Layout: 992px.
Gutters: 24px.
Outer margins: 48px.
Leftover space for scrollbars @1024px: 32px.
-------------------------------------------------------------------------------
cols 1 2 3 4 5 6 7 8 9 10
px 68 160 252 344 436 528 620 712 804 896 */
body {
width: 896px;
padding: 72px 48px 84px;
background: white;
color: rgb(60,60,60);
-webkit-text-size-adjust: 100%; /* Stops Mobile Safari from auto-adjusting font-sizes */
position: relative;
margin: 0 auto;
}
#header {
position: relative;
}
#contents{
float: left;
}
article {
/*position: relative;*/
padding-top: 59px;
width: 620px;
float: left;
margin-bottom: 24px;
}
#sidebar{
/*position: relative;*/
width: 252px;
display: block;
float: right;
padding-top: 59px;
/*margin-top: 80px;*/
margin-left: 24px;
}
footer {
position: relative;
padding-top: 35px;
display: block;
font-family: "Lucida Grande", Lucida, Verdana, sans-serif;
line-height: 1.3em;
color: gray;
clear: left;
}
footer ul li{
display: block;
float: left;
}
.col1{
width: 344px;
margin-right: 24px;
/*height: 200px;*/
display: block;
margin-bottom: 24px;
}
.col2{
width: 252px;
margin-right: 24px;
margin-bottom: 24px;
}
.col3{
width: 252px;
padding-bottom: 50px;
margin-bottom: 24px;
}
.col1 ul li,.col2 ul li,.col3 ul li{
clear: left;
}
.col1 section {
position: relative;
}
aside {
position: absolute;
z-index: 800;
/*width: 252px;*/
}
#sidebar aside{
position: static;
}
aside section{
margin-bottom: 12px;
}
hr {
border: none;
border-top: 1px solid rgb(195,195,195);
clear: both;
}
.clear{
clear: both;
border-width: 0;
}
img{
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}
.ad250{
border: 1px solid gray;
font-weight: bold;
width: 228px;
height: 228px;
display: block;
padding: 10px;
}
/* Tablet Layout: 768px.
Gutters: 24px.
Outer margins: 28px.
Inherits styles from: Default Layout.
-----------------------------------------------------------------
cols 1 2 3 4 5 6 7 8
px 68 160 252 344 436 528 620 712 */
@media only screen and (min-width: 768px) and (max-width: 991px) {
body {
width: 712px;
padding: 48px 28px 60px;
}
article{
/*width: 100%;*/
width:712px;
}
section.wideitem{
/*width: 100%;*/
width:712px;
}
aside {
}
#sidebar{
width: 100%;
float: left;
padding-top: 0px;
margin-top: 0px;
margin-left: 0px;
}
aside#first {
width: 344px;
padding: 12px 0;
float: left;
}
aside#second{
width: 344px;
padding: 12px 0;
float: left;
}
.col1{
width: 237px;
margin-right: 7px;
}
.col2{
width: 230px;
margin-right: 7px;
}
.col3{
width: 230px;
}
.col1 section img.map{
right: -5px;
}
.col1 section img.here{
right: 50px;
}
}
/* Mobile Layout: 320px.
Gutters: 24px.
Outer margins: 34px.
Inherits styles from: Default Layout.
---------------------------------------------
cols 1 2 3
px 68 160 252 */
@media only screen and (max-width: 479px) {
body {
width: 252px;
padding: 48px 34px 60px;
}
header {text-align: center;}
header nav {
right: auto; top: auto;
left: -15px; top: 0px;
z-index: 888;
}
article{
/*width: 100%;*/
width:252px;
padding-top: 24px;
margin-top: 24px;
}
article h1 {
font-size: 26px;
line-height: 36px;
}
article h2 {
font-size: 16px;
line-height: 24px;
}
section.wideitem{
/*width: 100%;*/
width:252px;
}
.col1{
width: 252px;
margin-bottom: 50px;
}
.col1 section img.map{
right: -5px;
}
.col1 section img.here{
right: 48px;
}
.aw_banner{
display: none;
}
aside {
}
#sidebar{
width: 100%;
padding-top: 0px;
margin-top: 0px;
margin-left: 0px;
}
header .searchform,header #cse-search-box{
display: none;
}
}
/* Wide Mobile Layout: 480px.
Gutters: 24px.
Outer margins: 22px.
Inherits styles from: Default Layout, Mobile Layout.
------------------------------------------------------------
cols 1 2 3 4 5
px 68 160 252 344 436 */
@media only screen and (min-width: 480px) and (max-width: 767px) {
body {
width: 436px;
padding: 36px 22px 48px;
}
header {
text-align: center;
}
header nav {
top: 0px;
z-index: 888;
}
article {
/*width: 100%;*/
width:436px;
}
section.wideitem{
/*width: 100%;*/
width:436px;
}
aside {
}
#sidebar{
width: 100%;
padding-top: 0px;
margin-top: 0px;
margin-left: 0px;
}
header .searchform,header #cse-search-box{
display: none;
}
.col1{
width: 100%;
margin-right: 0px;
}
.col2{
width: 100%;
margin-right: 0px;
}
.col3{
width: 100%;
}
.col1 section {
position: relative;
}
.col1 section img.map{
right: 150px;
}
.col1 section img.here{
right: 205px;
}
}
サンプルのlf4.htmlにはArnau March氏のless grid v4.0をあらかじめ組込んであるので、ページ右上に表示されるshow gridタブをクリックすればグリッドが目視できる様にしています。
以下のダウンロードファイルには、上記のlf4_kilax.cssとサンプルのlf4.htmlの他、カラムサイズの異なるLess Framework3をベースにしたサンプル、独自に960pxでグリッドをひいたサンプルソースやCSSも含んでいます。
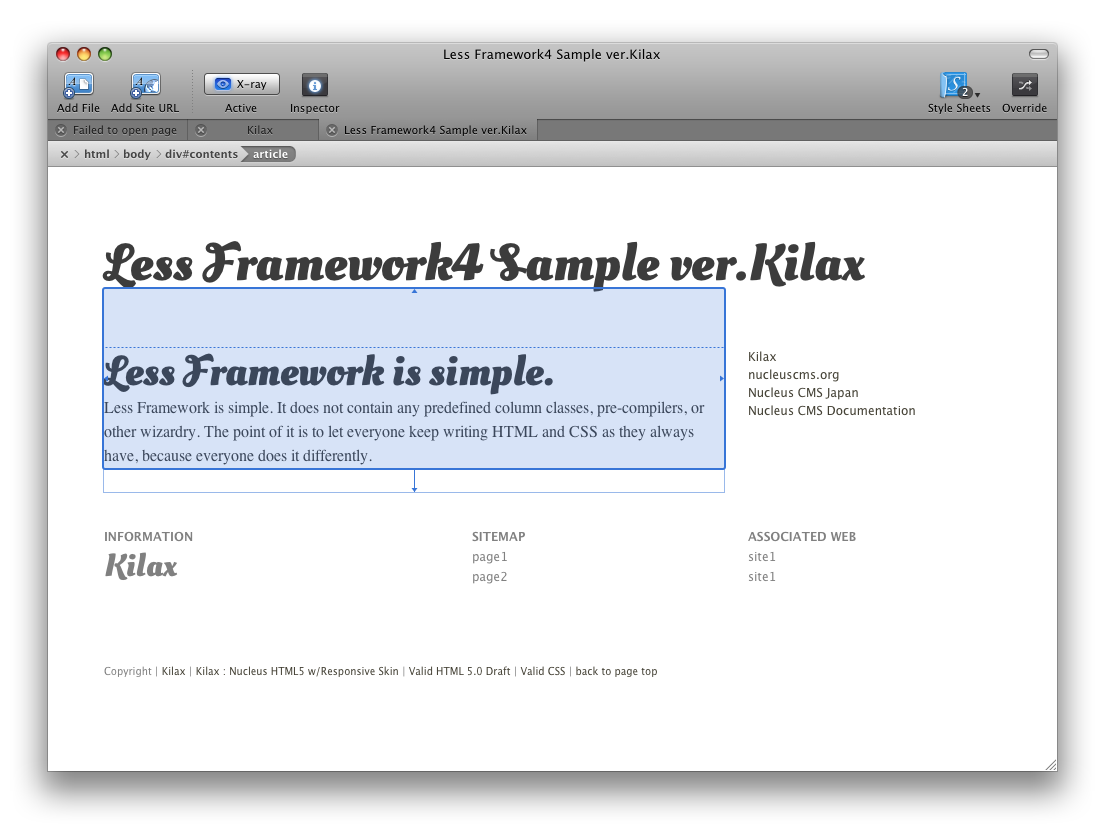
Less Framework 4
Less Framework 3
Kilax : Nucleus HTML5 w/Responsive Skin
based on Less Framework 4

レスポンシブ ウェブサイトデザインもしくはアダプティブ ウェブサイトデザインといわれる、PC、iPad等タブレット、iPhone等スマートフォンなどの表示する端末を問わず最適と思われる表示レイアウトとするNucleus CMS用のスキンです。
サンプル画像に見られるオレンジに数字の表示された部分はブログID、カテゴリーIDを表示させていますので、スキンのHeaderを修正し、各ブログ、各カテゴリー独自のヘッダー画像やスライダーでも組込んでやると良いでしょう。メニューについては通常横並びとしていますが、スマートフォンの縦型表示の際にはメニューを開閉式にしています。
また、Google Web Fonts、簡単にスライダーコンテンツを設置することができるbxSlider、コンテンツのスクロールを行うJsScroller、サイトデザインを行う上で便利なless grid v4.0をあらかじめ組込んでいます。グリッド表示を行うless grid v4.0については管理者ログイン時のみグリッドを表示させるボタンが表示されます。
このNucleus用スキンはLess Framework 4のグリッドシステムをベースに制作しましたが、そもそもLess Framework4自体が単にグリッドというガイドラインをひいただけのごくごくシンプルなフレームワークであるため、タイトルに文章、画像を入れてといったベーシックなブログコンテンツの場合はこのままでもレスポンシブなレイアウトを保ちますが、実際に多種多様なコンテンツを配してレスポンシブ ウェブサイトとするにはレイアウトする個々のコンテンツパーツに応じたCSSを用意してあげなければなりません。
レスポンシブなスタイルシートを書く上でのポイントとしてはfloat:leftとposition:relativeを使って流し込むコンテンツのサイズに幅を持たせるか、あるいは、position:abusoluteを使ってコンテンツのサイズやレイアウトを各デバイスでの表示サイズに応じて固め打ちしてしまうかのどちらかになろうかと思います。
Kilax JP ver1.0 ダウンロード
ver1.0はGoogle Adsenseの広告サイズを250x250としており、ウィンドウリサイズした場合でもGoogle Adsense広告がレイアウトをはみ出してしまうことがありません。
Kilax JP ver1.1 ダウンロード
ver1.1はGoogle Adsenseの広告表示コードもレスポンシブデザイン対応コードを利用しています。広告サイズは160x600、728x90、468x60、300x250と変化して表示されます。このため、PCにてご覧になられている方がウィンドウサイズをリサイズした場合、表示広告のサイズがリサイズに動的に変化しません。広告サイズをリサイズするには再読み込みする必要があります。
甲斐犬は優しく大人しい犬です。

甲斐犬は「一代一主、他人に慣れず」なんてことが言われてますが、全くそんな事はありません。おそらくさきの一文は犬種登録に際して当時の方々が盛り上がって書き加えてしまった文言なのだろうと考えています。もちろんそういった一面が無いとは言いませんが、そういう特性であれば柴犬の方が強いのではないかと考えます。
また甲斐犬は怖い犬というイメージを持たれている方も多いと思いますが、可愛がられて育った甲斐犬は家族はもちろん周囲の人達や他の犬にもものすごく優しく接する事のできる犬で、散歩途中であう甲斐犬の多くは他の人や犬にもとても優しく接しています。
しかし甲斐犬のもつ風貌故か「甲斐犬は怖い犬」という事を好んでか、そういう誤ったイメージで育て方躾け方をされてしまうと、「家では息子が甲斐犬を2匹飼ってるけど、メスはまだいいけどオスは側にもよれない、同じ甲斐犬でこんなに違うものかしら・・・」とご家族が嘆かれるほど、飼い主以外の家族も近寄る事のできない様な本当に怖い犬になってしまうこともあるようです。
散歩途中で声をかけてくれる多くの方の話を聞くに、思うに今は甲斐犬のイメージの過渡期になのだろうと考えます。昔はガラの悪いのが連れてたとか、吠えられた、噛まれた、ケンカして腹を割かれた等物騒な話も伺います。加えて獣医さんまで甲斐犬は気が強くて大変でしょうとか心配してくれるのだが、家の甲斐犬と同様に甲斐犬を飼っておられる方のブログで見る甲斐犬はみな他の犬たちとも仲良く過ごしているようです。
散歩中に様々なサイズの犬と顔を合わせますが、多くの小さい犬が集まる輪の中でおとなしく遊ぶ甲斐犬を見て、甲斐犬のイメージが変わったと言って下さるのがとても嬉しいです。甲斐犬は本来より決して怖い犬ではありませんし、飼い主以外の言う事は聞かない、飼い主以外は触らせもしないなどという犬ではありませんので、散歩途中であった際には怖がらずに遊ばせてあげてください。
「一代一主、他人に慣れず」、確かにちょっとかっこいい響きですが、この文言からイメージして甲斐犬を飼おうとするとがっかりすると思います。また逆にこの文言から甲斐犬を飼う事をあきらめたということのないよう、大人しく優しい甲斐犬に接する機会が持てるよう期待します。
jquery.bxSliderのIE7でのバグというか注意
jqueryを利用したコンテンツスライダーのプラグインであるbxSlider。このbxSliderは多くのブラウザでほぼ問題なくキレイに動作するのだが、IE7で利用する場合はソースコードのオプション指定に気をつけなくてはいけない。
bxSliderのIE7でのバグといってしまうには問題があるが、bxSliderのオプション指定の記載において最後に指定したオプションの後にコンマをうってしまうとIE7では全く動作しなくなってしまうので注意が必要。
記載にミスがあると、動作しないのと同時に表示とレイアウトがおかしくなるのだが、水平並べの指定なのに垂直に積み上がってしまったり、next、prevボタン等も表示されなくなるので、原因に気づかないうちはIE7のCSS解釈のバグが原因なのかとあれこれいじくり回してドツボにはまってしまうと思うので注意して下さい。
動作しなくなる例
$(document).ready(function(){
$('#slider2').bxSlider({
speed: 1000,
pause: 8000,
auto: true,
});
動作する例
$(document).ready(function(){
$('#slider2').bxSlider({
speed: 1000,
pause: 8000,
auto: true
});
jquery.bxSlider
ボンゴインターナショナルへの登録と注意
ボンゴインターナショナルを利用してみて登録から配送完了までを経験したが、トラブルもありました。今後ボンゴインターナショナルなどフォワーダーを利用する場合は参考にしてみて下さい。
ボンゴインターナショナルとは日本へ直接発送してくれない海外店舗からの荷物を預かり、その店舗にかわって日本へ発送してくれるといういわゆるフォワーダーなのだが、ここの登録システムがちょっと変わっていて、登録料金をカード請求すると同時に、1セントから1ドルの間で返金をし、その返金額をウェブサイトにて記入させ、カードと本人確認を行い登録完了するというもの。
Paypal(ペイパル)みたいに単純にカードへ請求を行い、請求明細に含まれるユニークなコードを入力させるというのなら簡単なのだが、ボンゴインターナショナルはこれとは異なる。
ここで問題となるのが、カード会社側でこの仕組みが周知されていないためか、カード明細に返金処理がスムーズに記載されず、登録が完了できないないことがあるということ。
私のケースでは1月15日に仮登録を行い、1月24日に登録がなんとか完了したのだが、そのあいだけっこうな面倒があった。以下は時系列そのままに記載更新していた経過報告である。今後ボンゴインターナショナルへの登録を検討している方は参考にしてほしい。
2011/01/15/18:03:51:JSTにウェブサイトで仮登録、同時にボンゴインターナショナルよりウェルカムメールが到着、2011/01/16の日付でカード明細で登録料の5ドル(421円)の課金がネット明細に掲載され確認が行えたのだが、肝心の返金処理が記載されていないのだ。この時点でカード会社の電話サポートに問い合わせたが、返金処理はないとの一点張り、らちがあかず、ボンゴインターナショナルに返金処理を行ったたのか確認してみたのだが、請求と返金は同日に完了しているとのことだった。
そもそもボンゴインターナショナルの説明によると、この請求と返金の処理は土日を除く4営業日以内に行われるとされてはいるのだが、請求と返金の間にタイムラグがあるということは通常なくセットで行われるもので、この点についても確認している。
こういったところを確認して再度カード会社のサポートへ電話したのだが、相変わらず返金処理はないという、いちおう明細に記載されている請求金額が現地通貨でいくら請求なのかを確認したのだがやはり5ドル。返金分が組込まれて一通の処理にまとめらてやしないかとも思ったのだがそうでもないようだ。
おまけにカード会社への電話で2回目に担当となった女性は早々に逆切れ状態で、なんだかもう・・・。
Net::Twitter::LiteでOAuth認証する
TwitterのAPIのOAuth認証への変更に伴い、ID/PASSWORDを使ったBASIC認証でボットやクライアントのプログラムをperlやphpで作ってた多くの人がこの時期ばたばたしていると思う。
うちのサーバはNet::Twitter入ってないからとLWP::UserAgentとか使っていた人が多いと思うが、OAuth認証となると素直にNet::Twitter(Net::Twitter::Lite)を使うのがやはり利口である。LWP::UserAgentを使いながら、OAuth認証系に特化したモジュールを追加する方法もあるがやはりめんどうなソースになる。
さて、OAuth認証を利用するにあたって事前にアプリ登録してコンシューマーキーやアクセストークンの取得等の基本的なことは後述のサイトさん等がわかり易いと思うのだが、簡単だと思ってたNet::Twitter::LiteでOAuth認証に思いのほか手こずってしまった。
TwitterのOAuth認証を説明しているサイトの多くで紹介されているのがNet::Twitterなのだが、Net::Twitterは依存モジュールが多すぎてレンタルサーバじゃインストールが大変?、ていうか無理?
それならばNet::Twitter::Liteを使おう、これならば簡単だーっと多くの方がNet::Twitter::LiteでOAuth認証する方法を選択すると思う。
がしかし、Net::Twitter::Liteだけポンと入れてやっても動くには動くがOAuth認証での投稿ができない。
Net::Twitter::LiteだってNet::Twitterほどではないが依存するモジュールがあるのだ。しかも、Net::Twitter::LiteをID/PASSWORDのBASIC認証で投稿するぶんには問題ないのだが、OAuth認証で投稿となると別途追加依存するモジュールがでてくるというわけだ。
私がはまった経緯はこんな感じだ。Net::Twitter::Liteをuseしてuse strictだuse warningsとして構文チェックしてみると、まずでるエラーが「JSON/Any.pmありません」のメッセージ。
OK、じゃJSON/Anyとりあえずいれました、リターンキーをカチッと、なに?JSONパッケージがない?、じゃJSONまるまるいれるぞ、これでOKだろう、それリターンキーをパチっと。
・・・・・。
・・・・・う、動かない・・・・、投稿されない・・・。
ていうか構文チェックしても文法的なエラーもない。モジュールのエラーもでない。なんで?。
ID/PASSWORDのBASIC認証で投稿ならばきちんと投稿される・・・。
・・・ここで丸1日悩んださー。・・・・。
続 PageSpinnerのUTF8対応はどうなった
あれから3年、2010年になった。
しかし、pageSpinnerはやはりver5.2.1でぱったり開発はとまっている。
英語圏、というか1byte圏の方にはUTF8でなくてもいいんだろうな。
で最近は相変わらずしかたなしにJeditなのかと思いきや、またPageSpinnerを使っている。
コーディングするだけなら日本語いらないじゃん、UTF8じゃなくてもいいじゃんということに今更気がついたからだ。
だいたいコーディングしている最中はタグの間にある日本語のテキストなんかは邪魔でしかないのだ。
だからダミーの英語テキストでも入れておけばいいわけだ。で、あらかたコーディング作業が完了し、各ブラウザでの確認まですませたら、ここでJeditに移行しUTF8にコード変換。
このやり方が一番いい。
おまけになんだか知らないがHTMLの原点、天使本と悪魔本まで仕事場の隅から出てきた。懐かしい。この本でホームページ作りを始めたという人は多いんじゃないだろうか。
でCSSはCSSEdit、これが一番だなぁ、ていうか、ここがHTMLエディタをセットでリリースしてくれればこんなにいいことないんじゃないのかなぁと思うわけだ。
MacRabbit - CSSEdit - Web 2.0 in Style
と思ったらででた。エスプレッソというやつだ。
なんだけれども、なんか違う。CSSEditは即購入を決めたがEspressoはなんか違う。結局一通りいじってみたがしっくりこないのでEspressoの方は使うのをやめた。
MacRabbit - Espresso
docomoでmargin、paddingを設定する方法
携帯サイトの多くを見ていて気にいらないのが、モニター枠いっぱいのテキスト。これがホントに見てて疲れてしまう。PC向けコンテンツのレイアウトであれば、マージン、パディングを設定することで余白をとりゆったりとした表示にすることができるのだが、ドコモの携帯の場合はCSSの多くが利用できないためPC向けと同じにはいかない。
で、これをどう解決するかであるが、テーブルタグを利用する。
docomoの携帯でボックス要素に対してmargin、paddingを設定することは現時点では不可能、おまけにborderも使えないので、テーブルタグを利用する他ない。厳密に言えばmargin、paddingではないが、擬似的なmargin、paddingが設定可能となり余白を設けた余裕を持ったコンテンツ表示が可能となる。
CSSの登場ですっかりウェブ制作では影を潜めた感のあるタグであり、今さらテーブルタグという感じもあるがいたしかたない。
携帯端末モニターサイズに対し余裕を持ったテキスト表示をするのであれば以下のようにする。96%がいい感じ。
<body>
<div align="center">
<table align="center" width="96%" >
<tr><td>
<div style="text-align:left;font-size:x-small;">
モニターサイズに対してコンテンツに疑似paddingを設定してあるので、余裕のある表示となる。
</div>
</td></tr>
</table>
</div>
</body>
テーブルを入れ子にしてセル内で更にpaddingを加えることもできるが、au携帯ではテーブルタグの入れ子は行えず、入れ子の部分がそっくり消えてしまうので注意。
とは書いてみたものの、このやり方は書いた当時の方法です。
ドコモのブラウザが正常進化しスタイルシートに対応すれば良いなぁと思います。
BMWのバイクは好き
BMWのクルマは2002を除いて他はどうでもいいのだが、BMWのバイクは大好きである。
小さい頃、父のクラウンで134号線を通って親戚の家に行くことが多かったのだが、あるとき、父のクラウンで134号線を走っていると路肩にBMWのバイクを留め休憩しているおじさんを見つけた。
「あー、ベーエンベーだー、ベーエンベーだー、ベーエンベーのバイクかっこいいー」と弟と一緒に窓から顔を出し歓喜の声をあげて通り過ぎた。外車というものさえ珍しい時代に、バイクのBMWである。クルマ好きの子供が騒がないわけはない。
クルマは西湘バイパスに入り、しばらく走行するとさっきのBMWのバイクに乗ったおじさんが後ろから走ってきて私たちの乗ったクルマを通り過ぎるときに身をよじってピースサインをしてくれたのだ。「あー、さっきのベーエンベーのバイクだー、かっこいー」とまた車内では大騒ぎであった。
今思い出しても,そのおじさんの格好はキマッていたように思う。確かにかっこ良かったのである。半帽型かジェット型のヘルメットに、ゴーグルをかけるという、いわゆるクラシックバイク乗りの方の正装のようなスタイルだったように記憶している。
この時の印象が強く残り、いまでもBMWのバイクと乗り手に対してはイメージがすこぶる良いのだ。
あのときのBMWのバイクに乗ってたおじさんは元気だろうか。
ソフトバンク携帯のREP314エラー
ソフトバンクの携帯はなぜか
「このページはソフトバンク携帯電話では表示できません。(REP314)」
というのがやたら多いらしい。
これはネットのキャッシュをあさって見つけたのだが、以下のタグが含まれているとなる。
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" />
もっともREP314エラーとなる原因は他にもあるようで、jskyタグがあるとだめだとか、GIF画像があるとだめだとかなんだかいろいろあるらしい。おまけにREP314エラーはJ-PHONE時代は出なかったとか、いやJ-PHONE時代からあったとか、当のソフトバンクの公式サイトにもエラーコード一覧がないのではっきりしないのだ。
とりあえずこのメタタグについては検証してみて間違いなかったのだが、いってみればこのタグは実に正当なタグで文法的にもミスのないものなの、しかし出来の悪いソフトバンク携帯電話のブラウザはこれがあるとだめなのだ。
まったくしょーもない。ただね、Doctypeとの兼ね合いもあるのか、上記のタグがあっても表示できているものもあるようだから、またわけわかんないのだ。
ら抜き言葉はみっともない
「見れる」、「食べれる」というような、おかしな「ら抜き言葉」をテレビや雑誌等で修正訂正せずにテロップで流したり、活字にするのは反対です。まともな言葉遣いも出来ないタレントが発した言葉を、整形せずにでかい文字のテロップでテレビの画面で見せられるとうんざりする。気の利いた制作会社やスタッフがいれば、タレントがら抜き言葉を使おうとも、テロップ上ではきちんと直されているのでよいのだが、そうでない場合の方が多い。
雑誌等でも同様に未処理の記事が多い。ある雑誌編集者にこの点について伺ったことがあるが、たとえ、ら抜き言葉であっても、会話文中のら抜き言葉に関しては整形しないというようにしているということだった。
でもね、著名な方が雑誌等でら抜き言葉使っているのを見たら、悪影響の方が多いと思うのです。これってどうにかならないのでしょうか?
この未処理の「ら抜き言葉」、最近は雑誌、テレビで目にする以上に、ウェブサイト上で見かけることがある、それもこれもそこそこ大手サイトでだ。もう「ら抜き言葉」をそのまましかも画像ボタンなんかにしてる時点で、もはや制作者サイドの程度がわかってしまい、このサイトだいじょうぶかと心配してしまう。
ついでに言えば、ものを食べるときにくちゃくちゃと口を開けて食べたり、何を食べてても左手は机の下にあるような行儀の悪いタレントは、食事シーンのある番組には出さないでほしい。ほんとみっともないし、これに関しては悪影響しかない。
PageSpinnerのUTF8対応はどうなった
MacでHTMLソースを手書きする場合、何を使うかと言えばむかーしむかしよりPageSpinnerだった。
しかし、UTF8でコーディングする機会が多い最近ではPageSpinnerではUTF8に対応していないのでJeditを使ったりしている。JeditにもHTMLエディタ的な機能はあるのだが、これがはっきりいって使いにくい。いくら手書きでコーディングするとはいえDIVタグのセットくらいワンアクションで入力したい。PageSpinnerはこういったちょっとした入力のセットを自由に作ることが出来たので本当に便利だったのだが、Jeditにはそういった機能がない。
で、PageSpinnerにやっぱり期待したいのだが、どうもUTF8対応で開発が足踏みしてしまっている。
PageSpinner4.6のプレビューリリースがされた時点で、「いまどきUTF8に対応してないとまずいですよ、日本はUTF8使う人が多いんですから,なんとかしてください」とやったのだが、それはかなわず。
そしてまたPageSpinner5.0プレビューリリースされた時点で「まだUTF8対応できないんですか?、正直期待してたんでがっかりです」とメールしたら、開発がぱったりと止まってしまった。
ん〜、PageSpinnerのリリースが足踏みしてるのはわたしのメールのせいか・・・。
だったらありがたいのだが。PageSpinner好きの人はぜひともへUTF8対応鈑のリリースをお願いするメールを送ってほしいなぁと思う。PageSpinnerのUTF8対応に期待したい。
pagespinner:optima-system.com
と開発は続いていると思ったのだが、どうやらPageSpinnerはver5で打ち止めみたいだ。
おまけにシェアウェアだったのにフリーダウンロードになっているし。
悲しい。