ProcessWireのインストールと基本チュートリアル

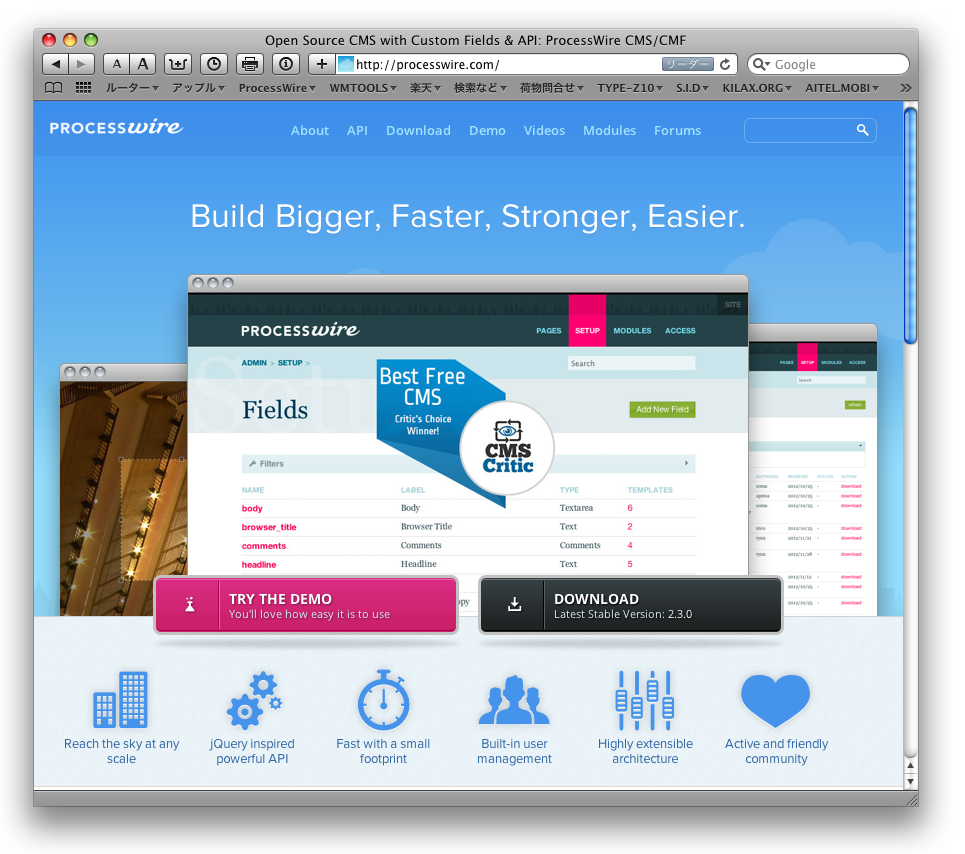
MODXの技術者がごっそり移っちゃったとかいわれてるProcessWire(プロセスワイヤー)をインストールしてみたが、これはかなり感じがいい。テクニカルレビューというほど使い込んではいないが、ざっくりいじってみてみた感想です。ProcessWireの管理ページは無駄がなく現時点では異様にシンプルに見え、ワードプレスのダッシュボードの様な子どもっぽさは微塵もないので大人向け。ツリー型にサイトを見渡し構成する感じで、ここはMODXの様な感じ、テンプレートはphpソース混じりのソースとなりWordPressの様な感じだが、テンプレートで利用される$pageとか$config等といった変数はかなりスッキリと体系づけられていて利用する用途に迷うことはない。加えて公式サイトのProcessWire API Variables( processwireで利用される変数一覧 )のページではサンプル書式を適宜利用して各変数、書式等がわかりやすく説明されているのもありがたい。
WordPressは変数名が類似していたり、その変数のネーミングセンスはいったいどうなの?と思う様なものが多く、独自にクエリを組んでデータベースから持ってきてしまうという様なことが多かったが、この点ProcessWireは問題なさそうである。
URLの処理についてもMODXやWordPressのような、なんでそうくるかな?、なあんでできないの?みたいな感じがない。
テンプレートの入力フィールドの設定は自由度が高く管理ページから行うが、レイアウトの編集はエディタでテンプレートファイルの編集を直接行う形になる。
また、モジュールをインストールすることで多くの機能を付加し利用するが、既に非常に多くのモジュールが存在する。
ProcessWire Installation Requirements
A web server running Apache.
PHP version 5.2.4 or greater (but PHP 5.3+ strongly preferred)
MySQL 5.0.15 or greater.
Apache must have mod_rewrite enabled.
Apache must support .htaccess files.
さて、ProcessWireのインストールだが、ProcessWireのウェブサイトのDownloadのページにあるダウンロードボタンが明示されているので、これをクリックしてダウンロード。解凍するとProcessWire-masterというフォルダができるので、これをサーバにアップする。htaccess.txt等があるがここで名称変更する必要はない。アップする場所やディレクトリ名称は別にどうでも良い。サーバにアップしたら、ブラウザにてアップしたディレクトリにアクセスするとインストールの初期画面が開くので、緑の「Get started」ボタンをクリックしてインストールを始める。phpのバージョンなどを確認するCompatibility Check、MySQLのデータベースの設定、Admin情報の設定を経てCreate Accountでインストール完了。install.phpは自動で削除され、htaccess.txtも自動的に設定変更の上.htaccessに名称変更され保存される。/site/install/ディレクトリはインストール完了後に自分で削除する必要がある。
インストール完了後はログインして管理ページとベーシックサンプルサイトを見ることができる。なお、管理ページのMODULESというメニューをクリックした際にページが真っ白になってしまうという様な場合はphp.iniなどのメモリ設定を確認、16MBではエラーとなって真っ白なページになってしまうようだ。
モジュールには、Japanese Language Pack (ja-JP)という日本語ランゲージパック等もあるにはあるのだが、日本語入力については日本語ランゲージパックは不要である。日本語ランゲージパックにより日本語化される範囲が現時点ではごく少ないうえ、フォーラムの情報は英語であることもあり、変に日本語訳してしまうと現時点でのフォーラムの情報を調べるのが困難になると思われるので私は現時点での日本語ランゲージパックのインストールはお勧めしない。
基本のチュートリアルはForums→Tutorials→Small Project Walkthrough (Planets) にあるが、以下はそれをざっくり訳したものです。ここでは新規にテンプレートを作成し、入力項目のフィールドを設定、新規にページを生成するというところまでを行います。
processwire
ProcessWire API Variables( processwireで利用される変数一覧 )
STEP 1 – テンプレートファイルを作る
以下のソースをコピーして/site/templates/ディレクトリにplanet.phpの名前で保存する。
<html>
<head>
<title>Earth</title>
</head>
<body>
<h1>Earth</h1>
<h2>Type: Happy planet, Age: Millions of years</h2>
<p>Earth (or the Earth) is the third planet from the Sun, and the densest and fifth-largest
of the eight planets in the Solar System. It is also the largest of the Solar System's
four terrestrial planets. It is sometimes referred to as the World, the Blue Planet,
or by its Latin name, Terra.</p>
</body>
</html>
STEP 2 – テンプレートファイルを追加する
管理ページにログインし、SETUP > Templatesと開くと現在登録されているテンプレート一覧が表示される。「Add New Template」ボタンをクリック、次の画面ではさきほどアップした「planet」というチェックボックスがあるので、これにチェックを入れ「Add Template」をクリックする。テンプレート一覧に「planet」が追加されているのが確認できるはず。これでplanet.phpファイルがテンプレートとして追加完了となった。
STEP 3 – テンプレートを使って新しいページを作る。
管理ページのPAGEをクリック、現在管理しているサンプルサイトである「Basic Example Site」のサイトマップが表示される。まずはホームページであるHOME直下に新しいページを作るため、HOMEの右に並ぶedit | view | new の「new」をクリックする。開いたページでは「Title」「Name」の二つの入力欄と「Template」というプルダウンが表示されているので、「Title」に"Earth"、「Name」には自動的に入力されるのでそのまま、「Template」ではさきほど追加した”planet”を選択し、「Save」をクリックして保存する。これでplanetテンプレートを使った"Earth"というページが出来上がったことになる。「VIEW」をクリックすればサンプルサイトが開くので"Earth"というページができているのを確認して下さい。
STEP 4 – 新しいフィールド(入力項目)を作る。
ここまでのSTEP1~3まででテンプレートを設定して新しいページを作るということまで行いましたが、利用したテンプレートはただのHTMLソースで何らテンプレートらしいところはありません。STEP 4ではplanetテンプレートに新しいフィールド(入力項目)を追加してみます。
管理ページよりSetup > Fieldsと進みます。開いたページでは現在設定されている入力フィールドが表示されていますので、「Add New Field」ボタンをクリックして下さい。Name、Type、Labelと項目がありますので、Nameに"planet_type"、TypeはTextを選択、Labelには"Planet Type"と入力してSaveをクリックして保存します。
STEP 5 – さらにフィールド(入力項目)を追加する。
STEP4ではplanet_typeフィールドを設定しましたが、同様にさらに項目を追加します。管理ページよりSetup > Fieldsと進み、planet_ageおよびplanet_summaryフィールドを追加して下さい。planet_ageフィールドのLabelは"Planet age in years"、TypeはTextです。planet_summaryフィールドのTypeは"textarea"を選択して下さい。Labelは"Planet summary"です。
STEP 6 – 新しいフィールドをテンプレートに追加する
管理ページよりSETUP> Templatesと進み、「planet」をクリックしてください。Add FieldプルダウンでSTEP4~5で作った新しいフィールドplanet_type、planet_age、planet_summaryを選択して下さい。選択したフィールドが自動的に積み上がっていきますので、すべて選択したらSaveして保存して下さい。
STEP 7 – テンプレートを利用してページを編集する
管理ページよりPAGESを開き、Earthのページをクリック、横のeditをクリック。Planet Typeフィールドに"Terrestrial planet" 、Planet Age in Yearsフィールドに"4.54 billion"、Planet Summaryフィールドには下記のテキストをコピーペーストしてSaveをクリックして保存して下さい。
Earth (or the Earth) is the third planet from the Sun, and the densest and fifth-largest of the eight planets in the Solar System. It is also the largest of the Solar System's four terrestrial planets. It is sometimes referred to as the World, the Blue Planet, or by its Latin name, Terra.
STEP 8 – テンプレートにデータを出力する
ここまででテンプレートは作った、フィールドも追加した、フィールドのデータも入力しましたが、まだそれらは実際のページには反映されていません。このステップではテンプレートファイルをエディタで編集し設定したフィールドのデータが表示される様にします。FTP等で/site/templates/にアクセスし、planet.phpをエディタで開いて下さい。
基本的なフィールド項目表示のための書式は以下の様になります。
field_nameの部分に、設定してあるフィールドのName(名前)を記入すれば、そのフィールドのデータが取得され表示されます。$page変数での他のデータ出力例などはHome > API > Variablesの$pageを開いて確認してください。
<?php echo $page->field_name; ?>
上の基本書式を参考にplanet.phpを以下の様に編集し、保存します。これでSTEP7でさきほど入力した各データが反映される様になります。
<html>
<head>
<title><?php echo $page->title; ?></title>
</head>
<body>
<h1><?php echo $page->title; ?></h1>
<h2>Type: <?php echo $page->planet_type; ?>, Age: <?php echo $page->planet_age; ?> years</h2>
<p><?php echo $page->planet_summary; ?></p>
</body>
</html>
NEXT : Nucleusのサイト構造とURLの静的化