Archives
You are currently viewing archive for April 2013Nucleusでレスポンシブで、
しかもケータイ対応のサイトを簡単に作る
Nucleusでレスポンシブでケータイも対応のサイトを制作する場合、まずデスクトップPC、スマートフォン、タブレット端末については別項で説明しているレスポンシブ対応スキン「 Kilax 」を利用して制作すればOK。
ケータイについてもレスポンシブサイトデザインの流れに組込んでしまえば話は簡単だが、CSSやJava等のブラウザ対応のからみでそれは出来ない。そこでNucleusでのケータイ対応だが、ケータイからのアクセスのみプラグインでユーザーエージェントを判断させ、既存のスキン内でケータイ向けの表示をスキンパーツ「 Ketai 」に分岐させてやることにする。面倒なこと等一切ない。名前も長けりゃ指定も面倒なわけのわからない携帯対応プラグインや携帯対応のスキンを用意することなど全くない。用意するのは後述するNP_deviceというプラグインとスキンパーツ1つに携帯表示用のテンプレートだけ。
スキンパーツ「 Ketai 」はスペシャルスキンパーツとして既存の現行表示に設定しているスキンにて生成する。
既存のスキンのメインの目次ページ(インデックス)では以下の様にNP_deviceによるif分岐を記載する。既存の個別アイテムページも同様にケータイ向けの表示をスキンパーツ「 Ketai 」に分岐させる。<%if(device,ketai)%>とすることでDoCoMo|Vodafone|SoftBank|MOT-|J-PHONE|KDDI|UP.Browser|WILLCOMをユーザーエージェントとするケータイ端末の表示を分岐する。
プラグインのソースを修正することで各端末の表示をさらに分岐させることも可能だが多くの場合、そこまでしてケータイサイトの表示に注力する必要のあるケースはそうないだろうと思うので、ケータイ向け表示のスキンパーツ「 Ketai 」はUTF8でXHTML形式、Docomoブラウザver1.0にて表示可能なフォーマットとしている。なお、アイテムのテキストに含まれる全角カタカナと全角数字はそれぞれ半角カナ、半角数字に自動的に変換します。
メインの目次ページ 及び 個別アイテムページ
<%if(device,ketai)%>
<%parsedinclude(ketai)%>
<%else%>
既存のメインの目次ページ(個別アイテムページ)のソース
<%endif%>
ケータイでのアイテムの本文の表示はテンプレートでは<%syndicate_description%>を利用して基本的にはテキストのみの表示としている。NP_ImageExtractorプラグインをもちいてアイテムに含まれる画像のみ、あるいは本文等テキストのみ抽出して表示させることも可能だが、実際ケータイでのアクセスの際にどれだけそれら画像の表示の必要性があるのか。またアイテムの本文に含まれる外部リンクやファイルについても同様でケータイでのアクセスの場合においてそれらの表示が可能なのかあるいは需要があるのかということを考えて<%syndicate_description%>を設定してあります。
スキンパーツ、テンプレートとプラグインは以下よりダウンロードしてください。テンプレートはNucleus管理ページより「 読込/書出 」を利用して読み込んで下さい。
ケータイ対応キット(プラグイン、ケータイ用テンプレート等)
NP_ImageExtractor
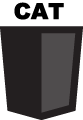
Less Framework 4の使い方とサンプル

レスポンシブなウェブサイトデザインを行う際にベースとなるLess Framework 4ですが、ただCSSをダウンロードしてきて自分のサイトのスタイルシートに指定してみても、レスポンシブどころかなんだこれはという状況になって頭を抱えるだけである。
というのもLess Framework 4はCSSを取り込むだけで、あっという間にレスポンシブ...みたいな紹介のされかたをNAVERまとめや妙なシェアだけサイトでされてはいるが、CSSの内容をみても単にh1~h4のフォントサイズ指定とMedia Queryを利用して4サイズのスクリーンサイズでのbodyのwidthとmarginとpaddingが記されているだけです。つまり、このグリッドに基づいたLess Framework 4の基本CSSをあてはめればレスポンシブサイトデザインが出来あがるというわけではない。
Less Framework4の基本グリッドは68pxのカラムと24pxの間隔をもって設計されており、各スクリーンサイズにおいて68pxのカラムがいくつ配置することが出来るか、またカラムいくつ分でスクリーンを切り分ければ良いか、分けたさきの幅の数値はいくつになるかがすぐに判断できるのがこのLess Framework4のグリッドの最大の利用目的であり、BootstrapのようにあれもこれもとCSSが組んであるフレームワークは逆に面倒と思う方にはLess Framework4は良い選択となると思う。
ただあまりにシンプルなCSSのフレームワークであるため、はじめてLess Framework4のサンプルソースとCSSを見た時は、なんでこれでコンテンツや画像がレスポンシブに変化するのか悩んでしまった。
で、ここで公開するのはLess Framework 4を利用する上でいくぶん敷居が低くなる様にしたもので、Less Framework4のサンプルソースとスタイルシートにちょっと手を加えて、HTML5の基本的なタグを用いてヘッダー、メインコンテンツとサイドバーでの2カラム、フッターというアウトラインとし、フッターにはさらに3カラムのエリアを組込んでいます。
またLess Framework4のデフォルトの状態でのMobile Layout: 320pxでは@mediaのスクリーンのサイズ指定がmax-width: 767pxとなっていますが、これではMobile Layoutでの指定がWide Mobile Layoutにまでかかってしまうので、kilaxではMobile Layout: 320pxでの@mediaのスクリーンのサイズ指定をmax-width: 479pxとしています。
デモページを表示してサンプルをご覧下さい。
デモページ
lf4_kilax.css ( modified less framework4 css )
/* Less Framework 4
http://lessframework.com
by Joni Korpi
License: http://opensource.org/licenses/mit-license.php */
/* Resets
------ */
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6,
p, blockquote, pre, a, abbr, address, cite, code, del, dfn, em,
img, ins, kbd, q, samp, small, strong, sub, sup, var, b, i, hr,
dl, dt, dd, ol, ul, li, fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, figure, figcaption, hgroup,
menu, footer, header, nav, section, summary, time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
}
article, aside, canvas, figure, figure img, figcaption, hgroup,
footer, header, nav, section, audio, video {
display: block;
}
ul li{
list-style-type: none;
}
a img {border: 0;}
a {color: #444135; text-decoration: none;}
a:hover, a:active {border-bottom: 1px solid #F97743;}
figure img {position: absolute; left: 0; bottom: 0;}
/* Typography presets
------------------ */
.gigantic {
font-size: 300px;
line-height: 120px;
letter-spacing: -2px;
z-index: -999;
display: block;
}
.huge, h1 {
line-height: 72px;
font-size: 68px;
}
.large, h2, {
font-size: 42px;
line-height: 48px;
}
.bigger, h3 {
font-size: 26px;
line-height: 36px;
}
.big, h4, article h2 {
font-size: 22px;
line-height: 30px;
}
body , aside h1{
line-height: 24px;
font-size: 16px;
}
.small, small,nav,.contentitem,aside,section.pagemenu{
font: 12px/18px "Lucida Grande", Lucida, Verdana, sans-serif;
}
#header h1{
font: bold 52px/50px 'Oleo Script Swash Caps', cursive;
}
article h1{
font: bold 42px/48px 'Oleo Script Swash Caps', cursive;
}
#footer .col1 h1{
font: bold 32px/38px 'Oleo Script Swash Caps', cursive;
}
#footer,#footer h2{
font-size: 12px;
}
#footer small{
font-size: 10px;
}
/* Selection colours (easy to forget) */
::selection {background: rgb(255,255,158);}
::-moz-selection {background: rgb(255,255,158);}
img::selection {background: transparent;}
img::-moz-selection {background: transparent;}
body {-webkit-tap-highlight-color: rgb(255,255,158);}
/* Default Layout: 992px.
Gutters: 24px.
Outer margins: 48px.
Leftover space for scrollbars @1024px: 32px.
-------------------------------------------------------------------------------
cols 1 2 3 4 5 6 7 8 9 10
px 68 160 252 344 436 528 620 712 804 896 */
body {
width: 896px;
padding: 72px 48px 84px;
background: white;
color: rgb(60,60,60);
-webkit-text-size-adjust: 100%; /* Stops Mobile Safari from auto-adjusting font-sizes */
position: relative;
margin: 0 auto;
}
#header {
position: relative;
}
#contents{
float: left;
}
article {
/*position: relative;*/
padding-top: 59px;
width: 620px;
float: left;
margin-bottom: 24px;
}
#sidebar{
/*position: relative;*/
width: 252px;
display: block;
float: right;
padding-top: 59px;
/*margin-top: 80px;*/
margin-left: 24px;
}
footer {
position: relative;
padding-top: 35px;
display: block;
font-family: "Lucida Grande", Lucida, Verdana, sans-serif;
line-height: 1.3em;
color: gray;
clear: left;
}
footer ul li{
display: block;
float: left;
}
.col1{
width: 344px;
margin-right: 24px;
/*height: 200px;*/
display: block;
margin-bottom: 24px;
}
.col2{
width: 252px;
margin-right: 24px;
margin-bottom: 24px;
}
.col3{
width: 252px;
padding-bottom: 50px;
margin-bottom: 24px;
}
.col1 ul li,.col2 ul li,.col3 ul li{
clear: left;
}
.col1 section {
position: relative;
}
aside {
position: absolute;
z-index: 800;
/*width: 252px;*/
}
#sidebar aside{
position: static;
}
aside section{
margin-bottom: 12px;
}
hr {
border: none;
border-top: 1px solid rgb(195,195,195);
clear: both;
}
.clear{
clear: both;
border-width: 0;
}
img{
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}
.video embed,
.video object,
.video iframe {
width: 100%;
height: auto;
}
.ad250{
border: 1px solid gray;
font-weight: bold;
width: 228px;
height: 228px;
display: block;
padding: 10px;
}
/* Tablet Layout: 768px.
Gutters: 24px.
Outer margins: 28px.
Inherits styles from: Default Layout.
-----------------------------------------------------------------
cols 1 2 3 4 5 6 7 8
px 68 160 252 344 436 528 620 712 */
@media only screen and (min-width: 768px) and (max-width: 991px) {
body {
width: 712px;
padding: 48px 28px 60px;
}
article{
/*width: 100%;*/
width:712px;
}
section.wideitem{
/*width: 100%;*/
width:712px;
}
aside {
}
#sidebar{
width: 100%;
float: left;
padding-top: 0px;
margin-top: 0px;
margin-left: 0px;
}
aside#first {
width: 344px;
padding: 12px 0;
float: left;
}
aside#second{
width: 344px;
padding: 12px 0;
float: left;
}
.col1{
width: 237px;
margin-right: 7px;
}
.col2{
width: 230px;
margin-right: 7px;
}
.col3{
width: 230px;
}
.col1 section img.map{
right: -5px;
}
.col1 section img.here{
right: 50px;
}
}
/* Mobile Layout: 320px.
Gutters: 24px.
Outer margins: 34px.
Inherits styles from: Default Layout.
---------------------------------------------
cols 1 2 3
px 68 160 252 */
@media only screen and (max-width: 479px) {
body {
width: 252px;
padding: 48px 34px 60px;
}
header {text-align: center;}
header nav {
right: auto; top: auto;
left: -15px; top: 0px;
z-index: 888;
}
article{
/*width: 100%;*/
width:252px;
padding-top: 24px;
margin-top: 24px;
}
article h1 {
font-size: 26px;
line-height: 36px;
}
article h2 {
font-size: 16px;
line-height: 24px;
}
section.wideitem{
/*width: 100%;*/
width:252px;
}
.col1{
width: 252px;
margin-bottom: 50px;
}
.col1 section img.map{
right: -5px;
}
.col1 section img.here{
right: 48px;
}
.aw_banner{
display: none;
}
aside {
}
#sidebar{
width: 100%;
padding-top: 0px;
margin-top: 0px;
margin-left: 0px;
}
header .searchform,header #cse-search-box{
display: none;
}
}
/* Wide Mobile Layout: 480px.
Gutters: 24px.
Outer margins: 22px.
Inherits styles from: Default Layout, Mobile Layout.
------------------------------------------------------------
cols 1 2 3 4 5
px 68 160 252 344 436 */
@media only screen and (min-width: 480px) and (max-width: 767px) {
body {
width: 436px;
padding: 36px 22px 48px;
}
header {
text-align: center;
}
header nav {
top: 0px;
z-index: 888;
}
article {
/*width: 100%;*/
width:436px;
}
section.wideitem{
/*width: 100%;*/
width:436px;
}
aside {
}
#sidebar{
width: 100%;
padding-top: 0px;
margin-top: 0px;
margin-left: 0px;
}
header .searchform,header #cse-search-box{
display: none;
}
.col1{
width: 100%;
margin-right: 0px;
}
.col2{
width: 100%;
margin-right: 0px;
}
.col3{
width: 100%;
}
.col1 section {
position: relative;
}
.col1 section img.map{
right: 150px;
}
.col1 section img.here{
right: 205px;
}
}
サンプルのlf4.htmlにはArnau March氏のless grid v4.0をあらかじめ組込んであるので、ページ右上に表示されるshow gridタブをクリックすればグリッドが目視できる様にしています。
以下のダウンロードファイルには、上記のlf4_kilax.cssとサンプルのlf4.htmlの他、カラムサイズの異なるLess Framework3をベースにしたサンプル、独自に960pxでグリッドをひいたサンプルソースやCSSも含んでいます。
Less Framework 4
Less Framework 3
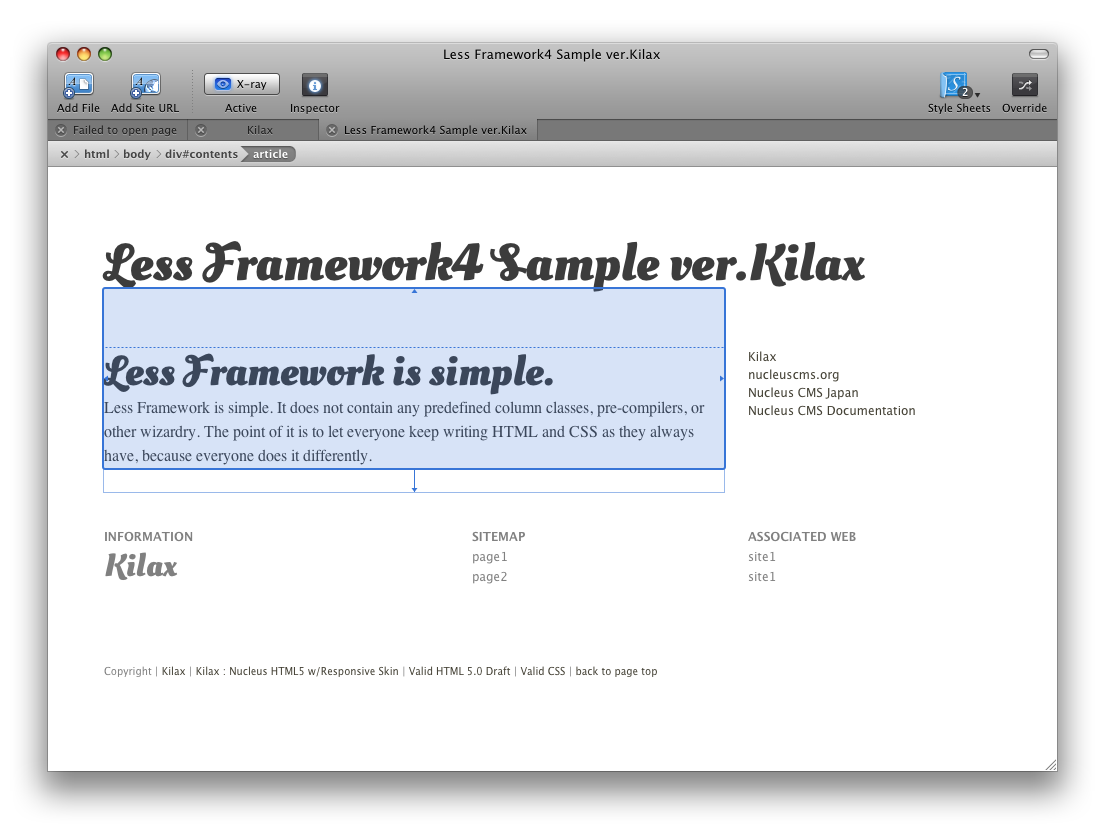
Kilax : Nucleus HTML5 w/Responsive Skin
based on Less Framework 4

レスポンシブ ウェブサイトデザインもしくはアダプティブ ウェブサイトデザインといわれる、PC、iPad等タブレット、iPhone等スマートフォンなどの表示する端末を問わず最適と思われる表示レイアウトとするNucleus CMS用のスキンです。
サンプル画像に見られるオレンジに数字の表示された部分はブログID、カテゴリーIDを表示させていますので、スキンのHeaderを修正し、各ブログ、各カテゴリー独自のヘッダー画像やスライダーでも組込んでやると良いでしょう。メニューについては通常横並びとしていますが、スマートフォンの縦型表示の際にはメニューを開閉式にしています。
また、Google Web Fonts、簡単にスライダーコンテンツを設置することができるbxSlider、コンテンツのスクロールを行うJsScroller、サイトデザインを行う上で便利なless grid v4.0をあらかじめ組込んでいます。グリッド表示を行うless grid v4.0については管理者ログイン時のみグリッドを表示させるボタンが表示されます。
このNucleus用スキンはLess Framework 4のグリッドシステムをベースに制作しましたが、そもそもLess Framework4自体が単にグリッドというガイドラインをひいただけのごくごくシンプルなフレームワークであるため、タイトルに文章、画像を入れてといったベーシックなブログコンテンツの場合はこのままでもレスポンシブなレイアウトを保ちますが、実際に多種多様なコンテンツを配してレスポンシブ ウェブサイトとするにはレイアウトする個々のコンテンツパーツに応じたCSSを用意してあげなければなりません。
レスポンシブなスタイルシートを書く上でのポイントとしてはfloat:leftとposition:relativeを使って流し込むコンテンツのサイズに幅を持たせるか、あるいは、position:abusoluteを使ってコンテンツのサイズやレイアウトを各デバイスでの表示サイズに応じて固め打ちしてしまうかのどちらかになろうかと思います。
Kilax JP ver1.0 ダウンロード
ver1.0はGoogle Adsenseの広告サイズを250x250としており、ウィンドウリサイズした場合でもGoogle Adsense広告がレイアウトをはみ出してしまうことがありません。
Kilax JP ver1.1 ダウンロード
ver1.1はGoogle Adsenseの広告表示コードもレスポンシブデザイン対応コードを利用しています。広告サイズは160x600、728x90、468x60、300x250と変化して表示されます。このため、PCにてご覧になられている方がウィンドウサイズをリサイズした場合、表示広告のサイズがリサイズに動的に変化しません。広告サイズをリサイズするには再読み込みする必要があります。